Dein aktuelles Webdesign gefällt dir nicht mehr und du willst deine eigene Website gestalten, weißt aber nicht wie? Dann zeige ich dir hier, wie du dein eigenes Webdesign selbst erstellen kannst. Zuerst bestimmen wir einige Begrifflichkeiten, damit du dich online zurechtfindest und ein gewisses Grundverständnis erhältst.
Kurzfassung: Wie lange brauche ich für mein Webdesign?
Je nachdem, wie komplex deine Seite ist, dauert es 1-4 Wochen. Da du aber wahrscheinlich noch eher unerfahren bist, solltest du dich im ersten Schritt intensiv mit dem Thema beschäftigen, bevor du startest.
Begrifflichkeiten für den Einstieg ins Webdesign
Aufgabenbereiche der Websiteerstellung
Ein Webdesigner gestaltet die Website. In der Gestaltungsphase wird die Corporate Identity (CI), die aus Corporate Design, Corporate Communication und Corporate Behaviour besteht, herangezogen, um das Design uniform zu den Firmenwerten und -vorstellungen zu gestalten.
Ein Webentwickler setzt anschließend das gegebene Design um. Entweder mithilfe einer Software oder durch Programmierung. Für Letzteres benötigst du Kenntnisse in Programmiersprachen wie HTML, CSS, JavaScript oder Python bei komplexeren Projekten. Man unterscheidet bei Webentwicklern zwischen Frontend- und Backend-Entwicklern.
Frontend-Entwickler kümmern sich einfach gesagt um alle sichtbaren Aspekte, also das Einpflegen von Texten, Inhalten und dynamischen Anwendungen. Auch die Optimierung der Website für alle Geräte („Responsivierung“) fällt in den Aufgabenbereich eines Frontend-Entwicklers.
Backend-Entwickler kümmern sich um die nicht-sichtbaren Gesichtspunkte einer Seite, also um die Funktionen hinter der Website. Besonders häufig kümmert sich ein Backend-Entwickler um Datenbanken, Anbindungen und Integrationen von externen Systemen. Benötigte Fähigkeiten im Webbereich: MySQL und PHP. Darüber hinaus sind Programmiersprachen wie C++ und Java nützliche Erweiterungen des Skillsets für die Backend-Entwicklung.
UI- und UX-Designer beschäftigen sich mit der Nutzeroberfläche und dem Nutzerverhalten. Sie werden für verschiedene Bereiche eingesetzt, wie zum Beispiel für Apps und Websites. Früher beschäftigten sich die Webdesigner mit der Nutzererfahrung auf einer Website, doch durch den schnellen Fortschritt im Webkosmos übernehmen mittlerweile UI-UX-Designer diese Aufgabe.
Es ist unvorstellbar wichtig zu verstehen, wie ein Nutzer sich auf einer Seite bewegt. Hier helfen die Designer, den Weg für den Nutzer festzulegen, damit sich dieser möglichst leicht zurechtfindet und der Zweck der Website (informieren, verkaufen, etc.) bestmöglich erfüllt wird.
SEM (Search Engine Marketing) besteht aus zwei Teilbereichen: Suchmaschinen-Optimierung (kurz SEO) und Suchmaschinenwerbung (SEA). Vereinfacht gesagt versucht man mit Suchmaschinen-Optimierung in die oberen Plätze der organischen Google Suchergebnisse zu kommen. Mit SEA erkauft man sich die ersten Ergebnisse bei einer Suche in einer Suchmaschine. Gekauft Ergebnisse werden jedoch mit „Anzeige“ hervorgehoben und kosten pro Klick Geld.
Wie kann ich nun mein Webdesign selbst erstellen?
Bevor es mit deiner Website losgeht, musst du dir einen Namen für deine Domain ausdenken. Im optimalen Fall sollte er leicht zu merken, gut zu finden und nicht zu ähnlich zu anderen Websites sein. Es kann sich auch lohnen, seine Dienstleistung im Namen zu haben. Zum Beispiel www.webdesign-agentur-b-nex.com. Allerdings wäre dieser Name deutlich zu lange. Danach legst du deine TLD (Top-Level-Domain) aus. In unserem Fall ist es .com, aber du kannst dir selbst aussuchen, was am Ende deiner Domain stehen soll. Mittlerweile gibt es neben den Klassikern (.de, .com, .eu) viele neue TLDs, wie z.B. .xyz, .crypto, usw.
Als Nächstes kommt einer der wichtigsten Schritte. Die Auswahl des richtigen Hosts. Dabei kann man leider viel falsch machen. Viele Affiliates bieten Bluehost an, aber nur aufgrund einer hohen Provision.
Wir empfehlen dir unseren Partner Personal-Packet, welche wir, ohne Provision zu bekommen, gerne weiterempfehlen. Wenn du bereits eine Domain mit WordPress hast, bekommst du bei einem Wechsel sogar das erste Jahr Hosting geschenkt. Zusätzlich zahlst du dauerhaft 60 € pro Jahr anstatt 90 €. Bei .de sind es nur 9,90 € im Jahr. Hierbei handelt es sich um kein Affiliate! Uns steht der Mehrwert für unsere Kunden im Vordergrund. Mit dem Rabattcode: bnexrabatt sparst du dir 1 Jahr lang die Webhosting Kosten.
Struktur und Inhalt
Ehe es an die Gestaltung der einzelnen Seiten geht, legt man im Vorhinein eine Struktur für Seiten und Inhalte fest. Welches Ziel hat deine Website? Wer ist deine Zielgruppe? Welche Seiten soll deine Website umfassen? Welche Inhalte sind irrelevant für das Ziel deiner Website und können weggelassen werden? Kläre diese Fragen, bevor du startest.
Homepage
Beginnen wir mit der Homepage, da das die Seite ist, die wahrscheinlich die meisten Menschen sehen werden. Den oberen Abschnitt einer Seite, den man nach der Öffnung einer Seite sieht, nennt man Hero-Section. Diese sollte die Aufmerksamkeit des Nutzers auf sich ziehen und den Zweck der Website klar kommunizieren. Folgendes sollte auf der Homepage zu finden sein: Welche Dienstleistung / welche Produkte bietest du an? Welchen Mehrwert bietest du deinen Kunden? Was sollen deine Besucher auf der Seite machen? Welche Kredibilität hast du (Social-Proof)? Beantworte diese Fragen anschaulich für deine Websitebesucher direkt auf der Homepage.
Über uns
Auf der über uns Seite stellst du dich und dein Unternehmen vor. Im besten Fall gibt es ein Video, wo sich das ganze Unternehmen oder das Team vorstellt. Auch einzelne Sektionen, in dem sich die Teammitglieder kurz vorstellen, erlauben dem Nutzer einen Einblick in eure Welt. Schließlich will jeder wissen, mit wem er zusammenarbeitet.

Kontaktseite
Damit Kunden oder potenzielle Kunden dich schnell und unkompliziert erreichen können, gibt es eine Kontaktseite, auf der sich ein Kontaktformular befindet, auf dem man persönliche Informationen und eine Nachricht hinterlassen kann. Der Kontakt oder Kauf sollte aber generell auf jeder Seite aufrufbar sein.
Blog
Auf Blog-Seiten kannst du Neuigkeiten und Aktuelles aus deiner Branche/Firma teilen. Sei dir aber bewusst, dass du nur sinnvollen Inhalt und Content mit Mehrwert bieten solltest und dass du regelmäßig neue Inhalte teilst.
Allgemeine Geschäftsbedingungen
Wenn du AGBs für dein Unternehmen hast, dann solltest du diese hier einfügen und für deine Kunden sichtbar machen. Eine Verlinkung dieser Seite im Footer (unterster Bereich einer Website) genügt.
Galerie
Eine Galerie wird mit Bildern geschmückt, die sich vergrößern lassen sollten, damit der Besucher einen guten Eindruck von den Bildinhalten gewinnen kann. Eine Galerie eignet sich zum Beispiel für Fotografen hervorragend.
Landingpages/ Marketingseiten
Eine Landingpage ist eine speziell konstruierte Seite, die einen besonderen Zweck erfüllt. Der Traffic auf Landingpages wird üblicherweise durch SEO- oder SEA-Maßnahmen generiert. Mit dieser Seite möchte man i.d.R. bezwecken, dass der Nutzer dein maximales Online Vertriebsziel erfüllt. Das kann z.B. der Kauf deines Produktes oder der direkte Kontakt zu dir sein. Über Landingpages wirst du wahrscheinlich die meiste Aufmerksamkeit auf dich ziehen, außer du besitzt bereits eine stark besuchte Website.
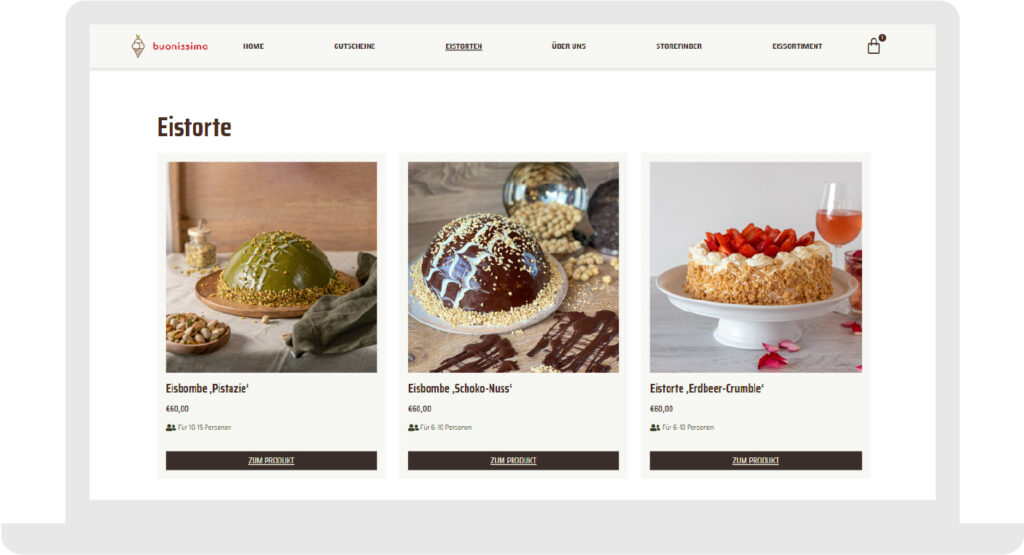
Produktverzeichnis (Nur für E-Commerce)
Das Produktverzeichnis, auch bekannt als „Archiv Seite“, beinhaltet alle deine Produkte, nach denen man suchen und filtern kann.

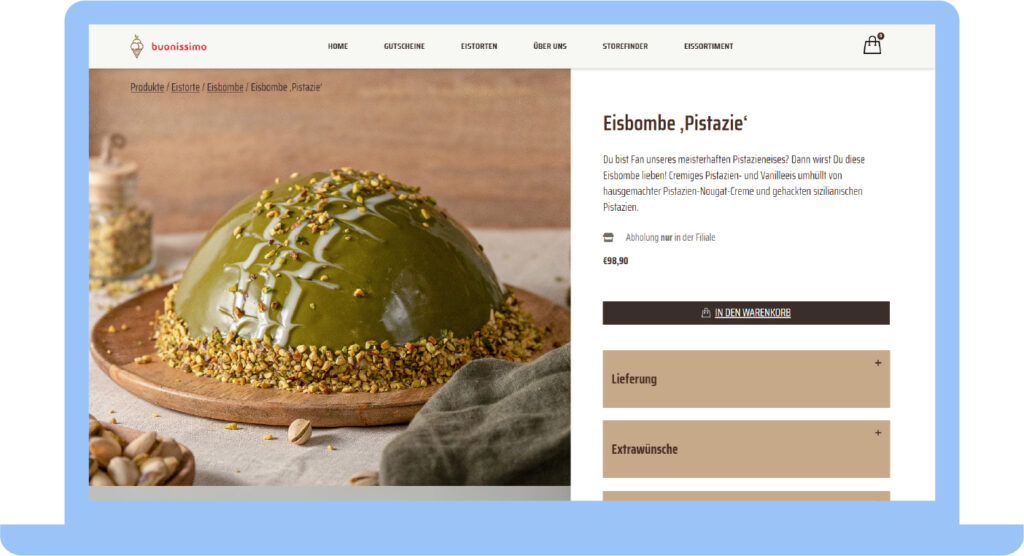
Individuelle Produktseiten (Nur für E-Commerce)
Für deine Produkte gibt es eine eigene Seite, die Bilder, Videos und eine Produktbeschreibung beinhaltet, sodass der Kunde dein Produkt genauer unter die Lupe nehmen kann. Schließlich will man sich vorab über das Produkt informieren, das man kauft.

CMS
Eine essenzielle Frage ist die Auswahl des CMS, denn dies ist wie das Fundament bei einem Haus und auf wackligem Grund baut es sich schlecht.
Unsere Empfehlung ist WordPress. Es gibt unfassbar viele kostenlose Tutorials zu WordPress und man kann sich alles selbst beibringen. Geschätzte 55.000 Plugins gibt es bereits für WordPress, damit ist der Umfang an Möglichkeiten riesig. Wenn du jedoch viele Animationen erstellen willst, aber nicht in CSS und JavaScript programmieren kannst, empfehlen wir dir das CMS Webflow. Webflow erlaubt dir auch ohne Programmierkenntnisse geniale Animationen zu kreieren.
Für die Erstellung eines simplen Shops empfehlen wir dir, Shopify zu verwenden. Die WordPress Lösung WooCommerce ist kosteneffizienter, aber deutlich komplexer.
Typo3 hat seine Daseinsberechtigung, aber verglichen mit WordPress gibt es keinen guten Grund Typo3 zu verwenden.
Eigenes CMS
Falls du über fundierte Programmierkenntnisse verfügst, stellt sich vielleicht die Frage, ob du dein eigenes CMS programmieren solltest. Ich kann dir nur dringend davon abraten. Es ist eine Sisyphusarbeit! Egal wie viel Arbeit du in dein CMS steckst, es wird immer ein Problem geben. Sicherheitslücken sind ein riesiges Thema und davon gibt es immer reichlich. Es gibt ein englisches Video, das sich intensiv mit diesem Thema beschäftigt.
Rechtliches (ersetzt keine Rechtsberatung)
Dies ist keine rechtliche Beratung! Damit du dich vollständig schützen kannst, konsultiere bitte einen Anwalt für Internetrecht.
Wenn du deine Seite nicht für rein private Zwecke verwendest, brauchst du ein Impressum! Bei E-Recht 24 gibt es einen Impressums-Generator, der dir viel Arbeit ersparen kann.
Wenn du auf deiner Website personenbezogene Daten von Nutzern erhebst und verarbeitest, bist du verpflichtet, eine Datenschutzerklärung zu haben. Auch hier findest du bei E-Recht 24 einen Datenschutz-Generator.
An sich sind Cookies nur Textdateien, die Daten wie Passwörter und Präferenzen speichern können, allerdings wurden in der Vergangenheit Cookies oft missbräuchlich verwendet, um Nutzer im Internet zu verfolgen und ihr Verhalten zu analysieren.
Copyright spielt Online eine sehr wichtige Rolle, denn niemand möchte, dass seine Bilder und Texte gestohlen werden. Bevor man ein Bild eines anderen verwendet, sollte man diesen vorher um Erlaubnis fragen oder die Lizenz kaufen.
Wer Analyse Tools wie Google Analytics verwendet, muss sich über die Konsequenzen im Klaren sein. Google Analytics muss sowohl in der Datenschutzerklärung, als auch im Cookie-Consent-Tool angeben werden, da der Cookie von Google Analytics nur gesetzt werden darf, wenn der Nutzer dem zustimmt. Aber auch hier hilft euch E-Recht 24 mit ihren umfangreichen Generatoren.
TIPP:
Mit einem SEO-Plugin wie Yoast-SEO kannst du Suchmaschinen sagen, dass sie rechtliche Seiten nicht indexieren sollen. So kannst du verhindern, dass diese in den Vorschau-Snippets der Suchergebnisse angezeigt werden, da sich kein Besucher für rechtliche Seiten interessiert.
Kosten
Die Kosten einer Website sind nicht zu unterschätzen, denn es fallen neben den Hostingkosten noch weitere Gebühren an. Zusätzlich fallen Kosten für Datenschutz an. Über E-Recht 24 kannst du dir einen Datenschutz erstellen lassen. Als Cookie-Tool empfehlen wir „Borlabs Cookie“, da jede Webseite mit Cookies auch ein Cookie-Consent-Tool braucht. Eine TLD kostet unterschiedlich viel, aber eine .de-Domain kostet nur 9,90 € im Jahr. Jede E-Mail-Adresse, die benötigt wird, kostet natürlich auch Geld. Der Preis ist allerdings sehr Anbieterabhängig.
Kurz zusammenfasst, belaufen sich die geschätzten Kosten auf:
Hosting: 108 € im Jahr
Datenschutz: 180 € im Jahr
Cookie-Tool: 40 € im Jahr
TLD: 9,90 € im Jahr
1 x E-Mail-Adresse: 50 € im Jahr
Stockimages: Einmalig und sehr unterschiedlich, von Plattform zu Plattform
WordPress: 0 €
Premium Plugins: 20-100 € einmalig (Support allerdings nur 6 Monate)
Premium Theme: 40-100 € einmalig (Support allerdings nur 6 Monate)
Baukästen: +5 € im Monat
Elementor: 50 € im Jahr
Divi-Builder: 90 €
Webdesign selbst erstellen oder erstellen lassen?
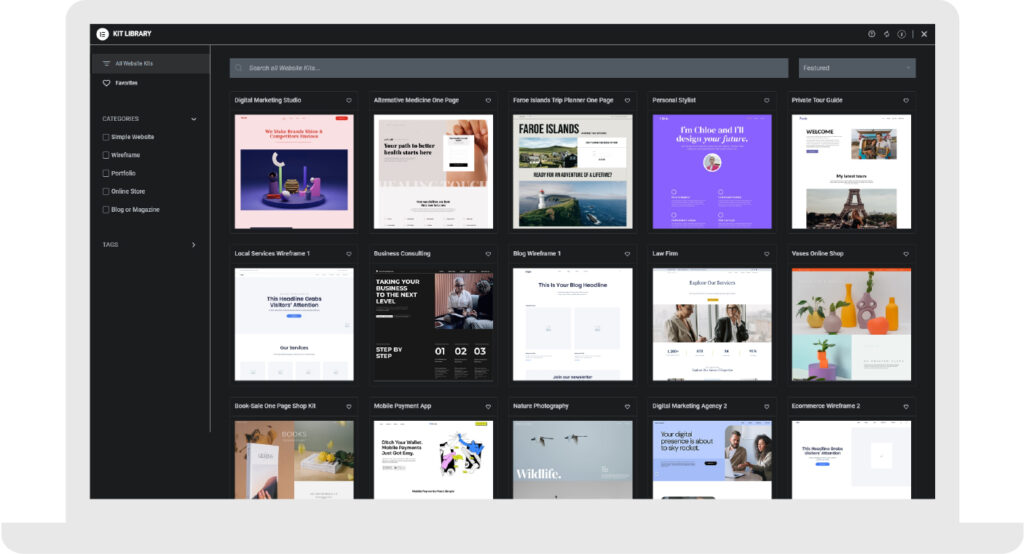
Templates
Vorteile:
- Günstig
- Verhältnismäßig schnell erstellt
- Benötigt wenig Vorwissen
Nachteile:
- Sehr eingeschränkt
- Keine Individualität
- Kaum erweiterbar
- Eigene Expertise notwendig
- Eigener Zeitaufwand

Selbst erstellen mit Hompage-Builder
Vorteile:
- Sehr frei in der Gestaltung
- Günstig
Nachteile:
- Sehr zeitintensiv
- Eigene Expertise unbedingt notwendig
Über einen Freelancer
Vorteile:
- verhältnismäßig Günstig
- Kein Zeitaufwand für Erstellung
Nachteile:
- Abhängigkeit (kein fester Partner)
- Entwicklungszeit
- Eigenverantwortung für Inhalte
- Zeitaufwand für Koordinierung
Eine Agentur beauftragen
Vorteile:
- Zuverlässiger Partner
- Man kann die Verantwortung abgeben
- Kaum eigener Zeitaufwand
- Keine Expertise nötig
- Agentur bietet großes Leistungsspektrum
Nachteile:
- Kostenintensiver
- Suche nach zuverlässigem Partner
Wie du ein individuelles Webdesign erstellst
Halte fest was du brauchst
Zuerst musst du dich entscheiden, ob du dein Design komplett selbst gestalten willst oder es einem Freelancer oder einer Agentur überlassen willst. Wenn du einen Freelancer oder eine Agentur beauftragst, wird die allermeiste Arbeit für dich übernommen.
Bevor du einen Freelancer beauftragst oder dein Design selbst erstellen willst, solltest du dir zuerst alle Informationen, die für das Design relevant sind, zusammensuchen. Das heißt im Klartext: deine Corporate Identity, Wünsche für das Design, deine Branche, die Inhalte, welche Seiten du benötigst, Funktionen und Ziel deiner Website. Je genauer deine Vorstellung und deine Informationen, desto besser wird das Ergebnis.
Hast du alles, was du brauchst? Dann beauftrage jetzt einen Freelancer oder eine Agentur. Für die Auswahl des richtigen Partners sehe dir das Portfolio und die Rezensionen an. Das Portfolio verrät dir den Stil, die Erfahrung und die Kompetenz des Designers. Im optimalen Fall hat der Designer bereits einige Projekte in deiner Branche betreut.
Wenn du das Design selbst erstellst, dann beginne mit dem Wireframing.
Wireframing
Wenn du einen Designer beauftragst, wird er für dich die meisten Schritte übernehmen.
Das Wireframing ist nichts anderes, als das Erstellen einer Blaupause für deine Website.
Generell hat jede Seite einen Header und Footer, der für deine gesamte Seite gilt. Das Design der einzelnen Seiten kannst du in unendlich vielen Stilen gestalten.

Header
Zusammenfassung:
Der Header beinhaltet das Navigationsmenü der Website. Deine Aufgabe ist es, deinen Websitebesuchern einen so angenehmen Aufenthalt zu bieten, wie nur möglich. Er sollte sich leicht zurechtfinden und wissen, was er zu tun hat.
Je nachdem, was deine Anforderungen sind, sollte der Header mehr oder weniger enthalten. Was er aber auf jeden Fall haben sollte, ist dein Logo (das auf die Homepage zurück verlinkt), ein Nav-Menu, das die simple Navigation auf deiner Seite ermöglicht und auf die wichtigsten Seiten verlinkt. Dazu gehören: Die Homepage, Über-uns-Seite, Leistungsseiten, Portfolio und im besten Falle ein „Unique Content“, was in unserem Fall der Ratgeber ist. Zum Schluss noch einen Kontakt-Button, um mit dir Kontakt aufzunehmen.
Für einen Shop wäre es sinnvoll den Warenkorb, Wunschzettel und die Account-Seite zu verlinken, damit sich der Nutzer möglichst schnell bewegen und kaufen kann.
Je nach Branche unterscheidet sich der Header, für Arztpraxen wäre die Telefonnummer hilfreich, damit der Patient schnell anrufen und einen Termin vereinbaren kann. Dasselbe gilt für Anwaltskanzleien.
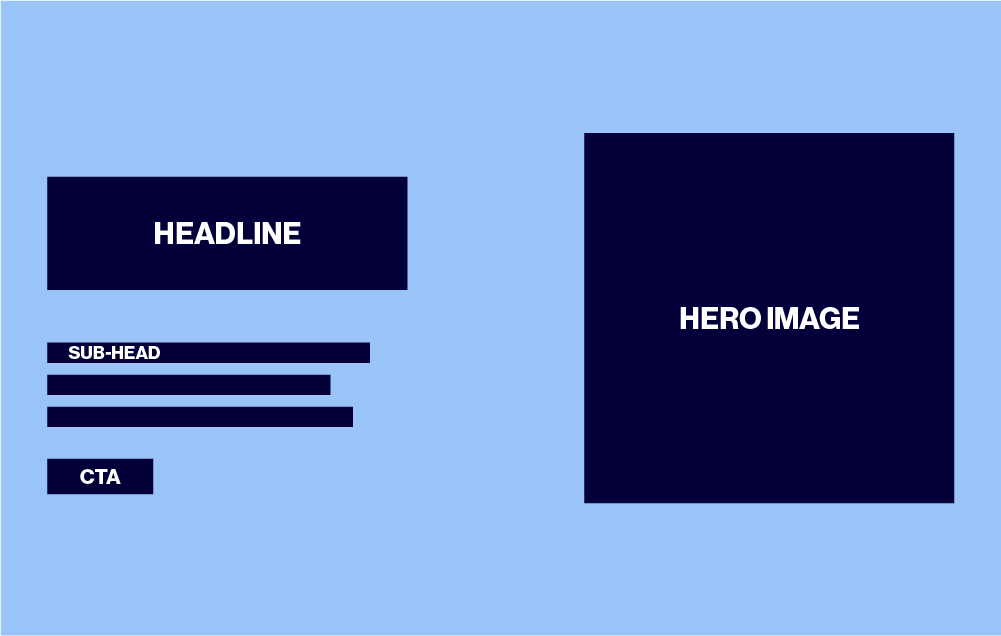
Hero-Section
Das Erste, was jeder Nutzer sieht, ist die Hero-Section. Ihre Aufgabe ist es dem Nutzer sofort zu vermitteln, worum es geht und ihn so zu fesseln, dass er auf deiner Seite bleibt und im besten Fall deine Dienstleistung oder dein Produkt kauft.
In der Regel besteht eine Hero-Section aus einer Überschrift, der H1, einer Unterüberschrift, der H2, einem CTA (Call to Action) und Bild oder Video, dass das Produkt zeigt. (Ausgenommen bei rechtlichen Seiten)
Hierbei kann ein „F“-Schema verwendet werden, dass den Blick des Nutzers lenkt. Dabei werden die Elemente wie bei einem „F“ angeordnet. (siehe Bild) mit einer Heatmap kann man den wahrscheinlichen Blick des Nutzers vorhersehen und seine Hero-Section anpassen.

Main-Section
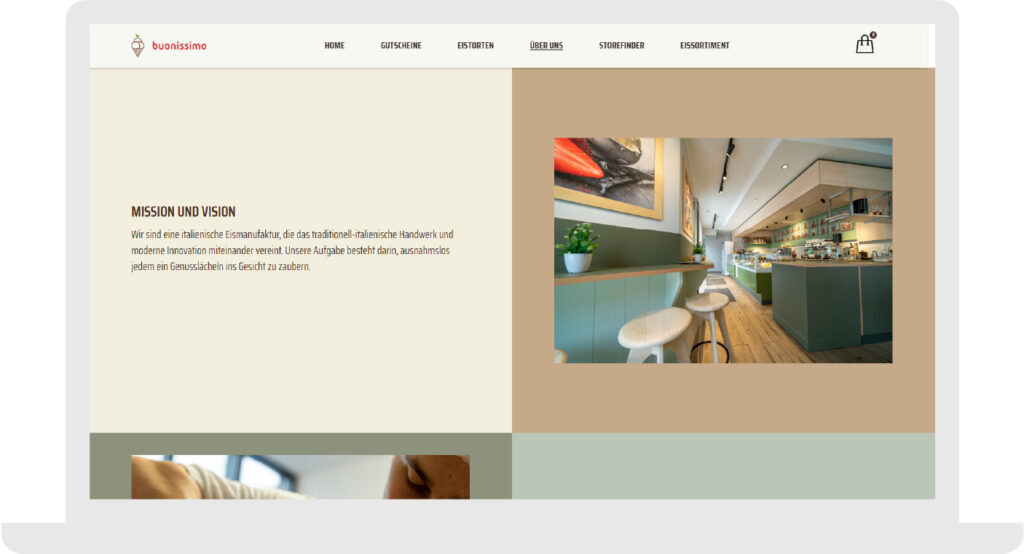
In deiner Main-Section befindet der restliche Inhalt deiner Seite. Z.B. auf deiner Homepage stellt du deine Produkte/Dienstleistungen vor oder auf deiner über uns Seite zeigst du dich und dein Team mit Bildern von euch.
Footer
Im Footer befinden sich unter anderem die rechtlichen Seiten (Impressum, Datenschutzerklärung etc.), die sozialen Medien, Kontaktmöglichkeiten, Jobangebote, Newsletter-Anmeldung, etc.
Shops sollten zusätzlich die Zahlungsmöglichkeiten, Rückgaberichtlinien und Versandbedingungen enthalten.
Wenn möglich auch Siegel wie von https://www.trustedshops.de/ oder Zertifikate zur Steigerung des Trustfaktors auf der Website. Diese zeigen dem Nutzer, dass du eine reale und vertrauenswürdige Firmenseite bist und nicht irgendein dubioser Online-Shop.
Look der Seite bestimmen
Logo, Markenfarben, Muster und einheitliche Abstände steigern den Wiedererkennungswert deiner Marke. Für den Fall, dass du noch keine eigene Corporate Identity hast, kannst du dich an folgenden Tipps orientieren:
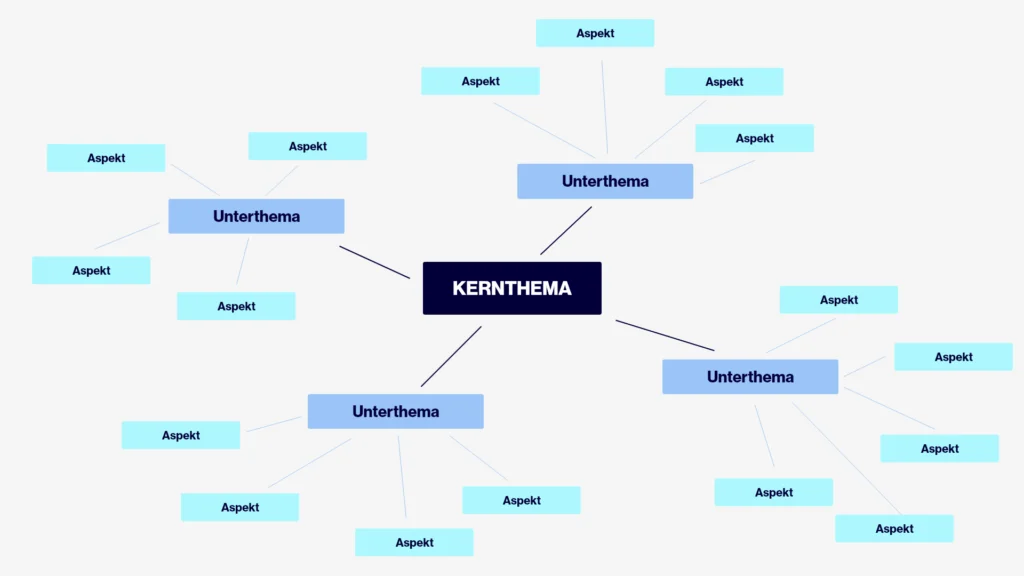
Schritt 1: Brainstorming:
Zu Beginn machst du ein Brainstorming und sammelst Begrifflichkeiten und Assoziationen was zu dir und einer Brand passt und erstellst aus dem Gesammelten eine Mindmap, die dir dabei hilft zu visualisieren, was deine Website für einen Look haben soll.

Schritt 2: Moodboard:
Bevor es an das Designen der einzelnen Sections geht, erstellt du noch ein Moodboard. In diesem sammelst du alle visuellen Elemente, die du in den kreativen Prozess mit einfließen lassen möchtest, also Bilder von anderen Websites, Verläufe, Farbschemata, ansprechende Bilder wie z.B. von einer Landschaft etc. die dir von der Farbgebung oder den Formen hergefallen. Diese müssen nicht unbedingt zum eigentlichen Thema passen.

Schritt 3: Dynamischer Übergang:
Im nächsten Schritt bauen wir einige Sections aus den bisher gesammelten Daten. Diese können sich in den Stilen noch sehr unterscheiden. Das fällt dir leichter, je mehr Assets du vorher gesammelt hast. Der Prozess ist aber nur ein dynamischer Übergang, also nichts wird hier in Stein gemeißelt. Wenn du fertig bist mit einigen Sections, lege dich auf einen Stil fest und baue die anderen Sections so um, dass sie denselben Look & Feel haben.
Schritt 4: Homepage Gestaltung:
Bevor wir mit dem letzten Schritt beginnen, lassen wir das Ganze 1-2 Tage liegen und im idealen Fall lässt du nochmal einige Freunde und Familie auf das Design schauen und holst dir deren Meinung ein. Wenn du dir sicher bist, dass alles nach deinen Wünschen ist, beginnst du damit dich von der Homepage durch die Seite zu arbeiten und den Stil zu übertragen.
Wenn du bereits eine CI hast, bist du nicht so frei in der Gestaltung und musst dich an diese halten.
Vorlagen für alle Seiten erstellen
Für Blogseiten und rechtliche Seiten brauchst du nur ein Template verwenden, da diese immer ähnlich aussehen werden. Auf rechtliche Seiten ist das Design zweitrangig.
Leistungsseiten sollten individuell erstellt werden, aber sich an das Design der Homepage halten.
In unserem Artikel „die perfekte Landingpage„, findest du eine ausführliche Beschreibung, um deine optimale Landingpage zu gestalten.
Shops benötigen unter anderem noch folgende Seiten: Produktseite, Produkt-Archiv Seite, Suchergebnisse, Warenkorb, Kasse, E-Mail/Rechnung, Mein Account, Versand
Inhalte einfügen
Da nun alle Seiten erstellt sind, musst du sie nur noch mit deinen Inhalten füllen.
Wenn du deine Seite nicht nur zum Spaß machst, sondern damit Geld verdienen willst, eine online Präsenz aufbauen, mehr Umsatz oder mehr Verkäufe erzielen willst, kann es sich lohnen eine SEO-Beratung abzuschließen. Diese hilft dir dabei, deine Ziele zu erreichen.
Für Online-Shops lohnt es sich besonders, gute Bilder und Videos erstellen zu lassen, da sich Kunden diese besonders genau anschauen.
Führe User-Tests durch
Du hast deine Seite fertiggestellt und möchtest nun feststellen, wie Nutzer deine Seite benutzen und was sie von ihr halten und verbessern würden. Am einfachsten und billigsten ist, wenn du deine Freunde und Familie fragst.
Eine andere Möglichkeit ist über Seiten wie https://www.usertesting.com/de ein User-Testing durchzuführen. Dort kannst du Fragen stellen, die die Tester beantworten müssen oder mit diesen live in einem Zoom-Call die Seite durchtesten.
User-Tests eignen sich aufgrund der Kosten eher nur für große Seiten.
Kontinuierliche Optimierung der Seite
Selbst nachdem deine Seite alle User-Tests bestanden hat, musst du deine Seite kontinuierlich optimieren. Neue, relevante Inhalte hinzufügen, rechtliche Änderungen beachten, etc.
Wie finde ich die richtige Agentur
Die richtige Agentur für dein Vorhaben zu finden ist gar nicht so leicht, deshalb möchten wir dich dabei unterstützen.
Das sollte deine Agentur dir bieten können:
- Absolute Ehrlichkeit, wenn deine Idee nicht gut ist oder du einen Fehler machst
- Kosten-Transparenz, wie viel Geld fließt wohin?
- Zuverlässigkeit
- Referenzen (am besten in deiner Branche)
- die Vorgehensweise erklären und dich über den Fortschritt deines Projektes auf dem Laufenden halten
Wenn diese Agentur diese Voraussetzungen erfüllt, kannst du guten Gewissens dein Projekt in ihre Hände legen
Zusammenfassung
Danke das du bis hierher gelesen hast.
Wie du siehst, ist das Erstellen eines eigenen Designs gar nicht so leicht. Deshalb nimm dir die nötige Zeit es zu lernen oder beauftrage jemand anderen, dass er es für dich übernimmt.
In unserem nächsten Artikel befassen wir uns damit, wie du das Design, dass du gerade erstellt hast, umsetzten kannst.
FAQ
Selbstverständlich kannst du deine Seite selbst programmieren, aber mache dich auf einen harten und langen Weg gefasst. Der einfachere Weg ist es über ein Homepage-Baukasten, aber auch hier wird es einige Zeit in Anspruch nehmen.
Lege deine Ziele und Zielgruppe fest, erstelle ein Konzept und baue eine Struktur. Nimm den Homepage-Baukasten deiner Wahl, miete eine Domain bei einem Host und fange an.
Die Grundlagen des Webdesigns kann sich jeder selbst beibringen, es gibt im Internet genügend Quellen und YouTube-Tutorials, die dir alles erklären, was du als Anfänger wissen musst.
Der Preis einer Website richtet sich je nach Umfang von einer kleinen Template-Website für 950€ bis zu mehreren Zehntausenden von Euro für Webshops mit massiven Datenbanken, die sehr viele Daten verarbeiten müssen.
Wenn du deine Website selbst erstellst, kann du für nur 49€ im Jahr dir einen Homepage-Baukasten kaufen. Bei einer Agentur gehen die Preise für Template-Seiten meist ab 950€ los.



