Eine Website ist nur eine Visitenkarte, oder? Ganz klar: Nein! Dennoch glauben viele Firmen das auch heute noch.
Jeder, der eine Dienstleistung oder ein Produkt kaufen möchte, informiert sich vorab im Internet über die Angebote und die Unternehmen dahinter.
Dabei stoßen potenzielle Kunden auf deine Website. Ist jedoch die Optik der Seite nicht ansprechend, oder fühlen sich die Nutzer vielleicht sogar unsicher, wird deine Seite schnell verlassen und die potenziellen Kunden gehen zur Konkurrenz.
Webdesign muss also ein Gefühl von Sicherheit und Struktur vermitteln und natürlich optisch ansprechend sein. Wie du deinen Nutzern diese Gefühle vermitteln kannst, erfährst du in diesem Artikel.
Kurzfassung: Was genau ist Webdesign?
Was ist Webdesign?
Webdesign beinhaltet die visuelle, funktionale und strukturelle Gestaltung einer Website, beginnend bei der Planung und Konzeption bis hin zur Implementierung verschiedener Online-Elemente für eine umfassende, benutzerfreundliche Webpräsenz.
Das Gesamterlebnis der Nutzer zählt. Das Zusammenspiel aus Struktur, Layout, Farbspektrum, Typografie, Bildern, Videos und Grafiken erzeugt in uns ein Bild des Unternehmens, auf dessen Website wir uns befinden.
Bestandteile des Webdesigns sind also unter anderem Grafikdesign, User Experience Design (UX), User Interface Design (UI) und Content Erstellung.

Was gehört alles zum Webdesign?
Webdesign umfasst die kreative und technische Entwicklung von Websites, einschließlich Layoutgestaltung, Farbgebung, Schriftauswahl, und visueller Identität, ergänzt durch Codierung für Funktionalität, Benutzerführung und Interaktivität, um Nutzererlebnis und Zugänglichkeit zu optimieren.
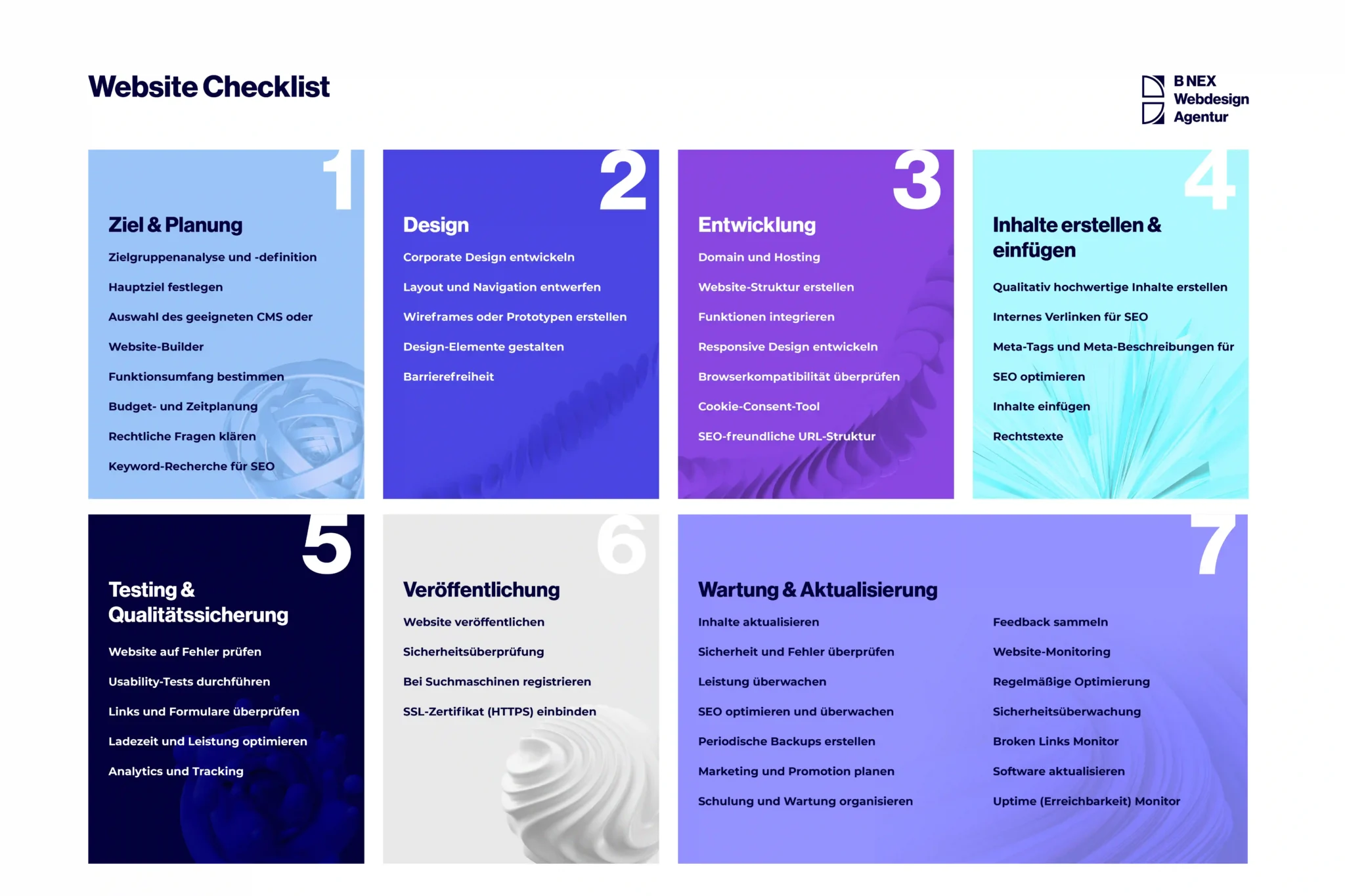
Website Checkliste
Hat deine Website alles, was sie braucht? Finde es jetzt mit unserer Checkliste heraus!
Warum ist Webdesign wichtig?
Nutzer, die neu auf deine Website kommen, entscheiden innerhalb weniger Sekunden, ob sie bleiben oder nicht. Deshalb musst du in der Hero-Section bereits die Aufmerksamkeit deiner Nutzer gewinnen.
Webseiten, von denen viele Nutzer schnell wieder abspringen und auf andere Seiten übergehen, haben die Fragen oder Bedürfnisse des Nutzers nicht erfüllt.
Besonders unübersichtliche Webshops trifft es hart, da ein Nutzer, der sich nicht zurechtfindet, auf deiner Seite nichts kaufen wird. Das schadet deiner Seite und auch deinem Unternehmen langfristig.
Google und andere Suchmaschinen analysieren das Verhalten der Nutzer und bewerten Seiten mit unattraktivem Design oder unzutreffenden Inhalten schlecht.
Eine schlechte Bewertung wirkt sich negativ auf die Platzierung deiner Seite in der Suchmaschine aus und führt dazu, auf „unsichtbaren“ Positionen platziert zu werden.
Webdesign vs. Webentwicklung was ist der Unterschied?
Obwohl viele Webdesigner die Webentwicklung anbieten, sind es dennoch verschiedene Bereiche.
Ein Webdesigner kreiert vorerst das gesamte Design einer Website.
Von der Farbpalette über die Abstände und Anordnung bis hin zur Schrift. In einem Programm wie z. B. Adobe XD wird das Design vorab erstellt. Webdesigner müssen keine Programmiersprachen wie JavaScript, Markup-Languages wie HTML oder Stylesheet-Languages wie CSS können, obwohl es hilfreich sein kann.

Ein Webentwickler setzt das vorgegebene Design um, wobei man zusätzlich zwischen einem Front-End und einem Back-End Developer unterscheiden muss.
Der Front-End Entwickler kümmert sich um alles Sichtbare, genau genommen die Benutzeroberfläche, also das, was du hier alles siehst.
Ein Back-End Entwickler hingegen kümmert sich um alles, was nicht sichtbar ist, wie Datenbanken und Sicherheit einer Website. Natürlich gibt es darüber hinaus noch eine Vielzahl weiterer Aufgaben, aber das sprengt den Rahmen dieses Artikels.
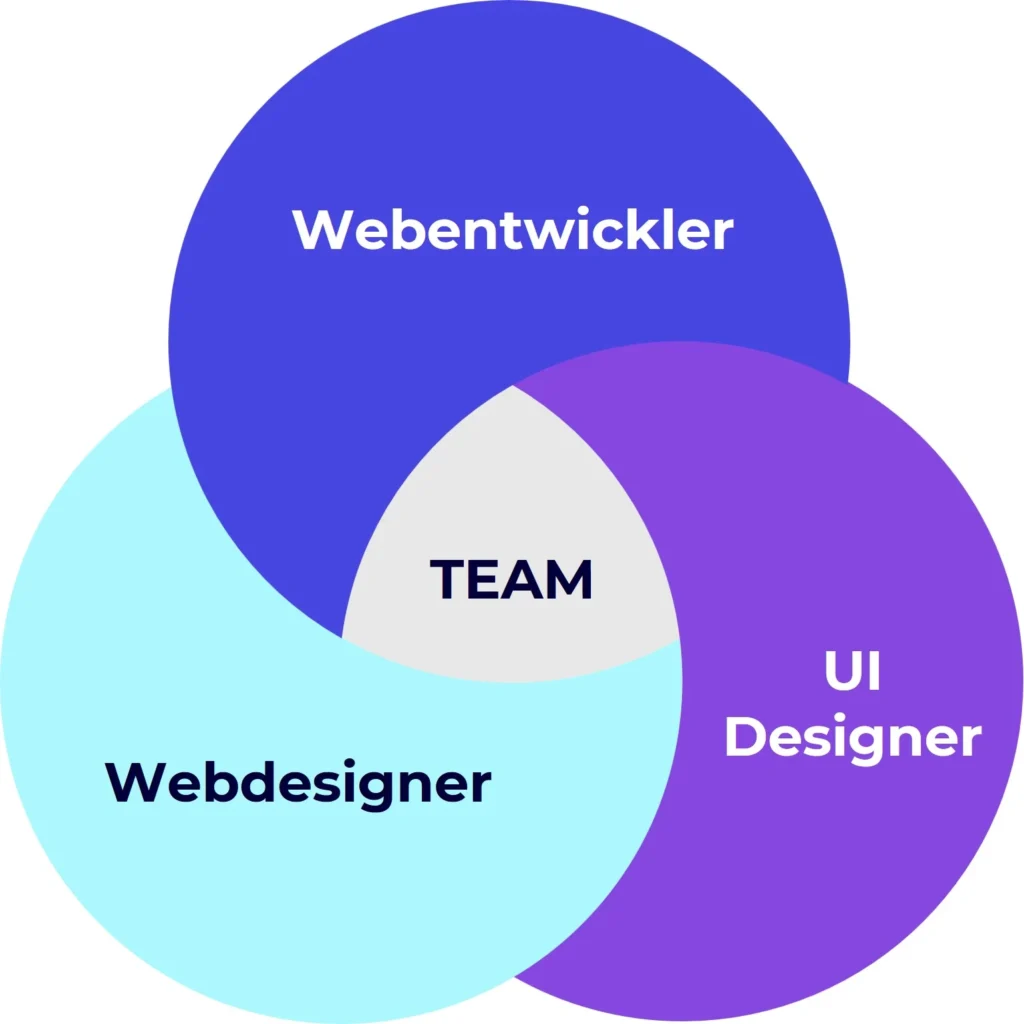
UX/UI-Designer kümmern sich um die Verbesserung der Benutzererfahrung, indem sie Webdesigns erstellen, die auf die Bedürfnisse und Wünsche der Benutzer zugeschnitten sind.
Die allermeisten Webdesign Agenturen haben deshalb UX/UI-Experten, Webdesigner und Webentwickler in ihrem Team. Gemeinsam erschaffen diese ein ganz besonderes Erlebnis für den Nutzer.
Was ist responsive Webdesign?
Ein Webdesign, das für alle Endgeräte optimiert ist, wird Responsive Webdesign genannt. Mobile Endgeräte machen in Deutschland im Jahr 2021 bereits 82 % der gesamten Webaufrufe aus.
Die Weboptimierung für Smartphones ist somit die wichtigste Aufgabe für Webdesigner geworden. Deswegen ist es für viele Websites sinnvoll, den sogenannten Mobil-First Ansatz zu verfolgen.

Gutes Webdesign
Nun stellt sich die Frage: Was macht gutes und modernes Webdesign aus? Und vor allem: Wie sieht es aus?
Einem Websitebesucher muss der Wert oder die Dienstleistung eines Produktes schnell bewusst werden.
Eine Nachfrage zu erzeugen oder die perfekte Antwort auf die Frage des Nutzers zu bieten, sind dafür die besten Optionen.
Der Nutzer muss mit möglichst wenig Aufwand (und im besten Fall sofort) die Antwort auf seine Frage finden.
Gutes Webdesign sollte deshalb folgende Punkte umfassen:
- Responsive Design
- Ausreichende Abstände
- Konstanz in Schrift, Farben und Formen
- Authentizität ausstrahlen
- Klare Struktur der Inhalte
- Leicht zu bedienen
- Emotionen auslösen
- Ein Ziel verfolgen
- Bilder, Videos und Grafiken
Schlechtes Webdesign
Häufig sehen wir Seiten aus 2010, die ihren Dienst schon längst abgegolten haben und aktualisiert werden müssen.
Über 80 % des Internet-Traffics erfolgt über Smartphones und dennoch gibt es heute Webseiten, die nicht responsive sind.
Häufig sehen wir folgende Beispiele für schlechtes Webdesign:
- nicht für mobile Endgeräte optimiert
- veraltetes Design
- kein klares Farbspektrum
- nur Text
- zu viele Schriftarten
- unstrukturiertes Layout
- Nutzen für Besucher nicht klar ersichtlich
Verschiedene Folgen von schlechtem Webdesign sind neben der schlechten Auffindbarkeit der Website in den Suchergebnissen auch der Vertrauensverlust des Kunden, Imageschädigung des Unternehmens und vor allem verschwendetes Marketing- und Umsatzpotential.

Wenn deine Seite so aussehen sollte, dann bitte ich dich darum, dir umgehend einen Webdesigner zu besorgen.
Webdesign und SEO: Hand in Hand
Kurzfassung: Suchmaschinenoptimierung (SEO) ist die Kunst, einem Nutzer genau das zu geben, was er sucht und alle seine Folge-Needs zu befriedigen. Leichter gesagt als getan.
Eine Website lediglich zu erstellen, reicht schon lange nicht mehr aus. Die Seite muss stetig erweitert, verbessert und an die neuesten technischen Änderungen angepasst werden. Außerdem müssen Sicherheitslücken geschlossen und aktuelle Inhalte gepostet werden.
SEO hilft dir, dich gegen deine Konkurrenz durchzusetzen und langfristig organisch zu wachsen.
Zu den bewährten Methoden für ein SEO-freundliches Webdesign gehören eine klare und semantisch korrekte HTML-Struktur, die Optimierung von Bildern durch aussagekräftige Dateinamen und Alt-Tags, eine verbesserte Ladezeit (PageSpeed), mobile Responsivität und eine effiziente interne Verlinkungsstruktur.
Du machst damit nicht nur die User-Experience deiner Seite deutlich angenehmer, sondern wirst auch von Suchmaschinen besser bewertet.
Es ist also äußerst wichtig, dass SEO bereits in den Webdesign-Prozess eingebunden wird. Im Nachhinein große Änderungen vorzunehmen kostet Zeit und sehr viel Geld.
Mache also von Beginn an alles richtig, damit es später keine bösen Überraschungen gibt.
Beispiele für klassische SEO-Prozesse, die schon stehen müssen, bevor die erste Seite gebaut wird, sind eine sehr gute Menüführung und URL-Struktur.
SEO und User Experience (UX) gehen also Hand in Hand, denn eine nutzerfreundliche Seite erfüllt alle Bedürfnisse des Kunden und macht es den Suchmaschinen möglichst leicht, alle Informationen auf der Seite zu verwerten.
Künstliche Intelligenz im Webdesign
Die Integration von Künstlicher Intelligenz (KI) revolutioniert die Art und Weise, wie wir Webdesign betrachten und umsetzen.
KI-Technologien ermöglichen es, personalisierte Nutzererfahrungen zu schaffen, indem sie das Verhalten und die Präferenzen der Besucher analysieren und darauf basierend das Design adaptiv gestalten.
So können beispielsweise Chatbots, die auf KI basieren, Besucherfragen in Echtzeit beantworten und ein interaktives Erlebnis bieten, das die Benutzerbindung erhöht.
Es gibt sogar schon einen Chatbot auf Elster.de, der dir helfen soll, dich auf der Seite zurechtzufinden.
Website selbst erstellen
Webdesign selbst erstellen oder kaufen?
Soll ich meine Website selbst erstellen oder kaufen? Eine Frage, die du dir wahrscheinlich stellst, wenn die erste eigene Website an den Start gehen soll.
Um dir die Entscheidung zu erleichtern, gebe ich dir hier eine Liste an Anforderungen zur Erstellung deiner eigenen, individuellen Website.
Deine Website sollte diese Attribute beinhalten:
- Sinnvoll strukturiert (Gespür für Struktur)
- Zielgerichtet (Bestimmung einer Online-Marketing-Strategie)
- Nutzer optimiert (Erfahrung mit UX/UI)
- CI-konform gestaltet (Erfahrung mit Designtools z.B. Photoshop)
- Individuell gestaltet (Erfahrung mit Designtools z.B. Adobe XD, Figma)
- Responsiv (Erfahrung mit Frontendentwicklung)
- Zeitgemäß/modern (Gespür für Trends/Style)
- Suchmaschinenoptimiert (SEO)
Wenn du der Meinung bist, diese Punkte alle selbst umsetzen zu können, solltest du dir außerdem folgende Fragen stellen:
- Ist meine Zeit in die Erstellung meiner Website am effizientesten investiert?
- Kann ich selbst auch in kurzer Zeit eine Website entwickeln?
- Kann ich meine Website in einer Qualität entwickeln, die mindestens über der meiner Mitbewerber liegt?
Du wirst die meisten Fragen wahrscheinlich verneint haben, außer du arbeitest selbst als Webdesigner oder Webentwickler.
Aber gibt es denn nicht auch noch eine andere Lösung? – Ja, aber darunter leidet die Individualität der Website.
Template-Websites, wie es der Name schon verrät, basieren auf vorgefertigten Designs und sind zum Großteil bereits entwickelt. Sie bieten dir die Möglichkeit, die meisten der oben genannten Anforderungen zu umgehen und Zeit zu sparen.
Die Aufgaben, die dir verbleiben, sind: Texte, Logos und Bilder einzufügen und die Farben zu verändern.
Manche Templates stehen kostenlos zur Verfügung, andere kosten bis zu ein paar hundert Euro.
Am Ende musst du dir aber überlegen, ob das erzielbare Ergebnis in einem ausgeglichenen Verhältnis zu deinen Vorstellungen steht.
Die fehlende Individualität ist oft auf den ersten Blick erkennbar. Die Website hebt sich nicht besonders ab und andere Seiten haben fast die gleiche Optik, nur mit anderen Inhalten.

Wie erstelle ich eine Website, die überzeugt?
Was brauche ich für eine Website, die Besucher zu Kunden konvertiert?
- Ansprechendes Design
- Aufforderung zum Handeln (Call to Action)
- Durch relevante Inhalte Nachfrage erzeugen oder Nachfrage gezielt bedienen
- Vertrauenswürdigkeit schaffen
- Customer-Journey reibungslos gestalten
- Customer-Funnel bauen

Tipp:
Zeige bestehende Kunden als Referenz auf deiner Website, um Social-Trust zu schaffen.
Welche Webdesign-Elemente gibt es und wofür sind sie da?
Im Allgemeinen unterscheidet man zwischen den visuellen und funktionalen Elementen.
Im Endeffekt sind sie gleich wichtig und sollen sich ergänzen. Die schönste Webseite bringt dir nichts, wenn dein Nutzer nicht weiß, wie er die Seite bedienen soll.
Mit den visuellen Elementen deiner Website steht und fällt die optische Identität deiner Marke.
Funktionale Elemente
Navigation und Layout
Das Layout entscheidet darüber, ob Nutzer sich auf deiner Website zurechtfinden können oder nicht.
Wenn eine Webseite zu unübersichtlich ist, machen sich User oft nicht die Mühe, lange nach Informationen zu suchen und verlassen die Seite wieder.
Ein Nutzer sollte sich deshalb sehr intuitiv auf deiner Seite zurechtfinden können.
Je einfacher sich der Benutzer zurechtfindet, desto wahrscheinlicher interagiert er mit deiner Seite. Auch die Dauer seines Aufenthalts hängt von der Benutzerfreundlichkeit ab.
Um die Benutzerfreundlichkeit zu steigern, ist eine einfache und logische Menüführung besonders wichtig.

1 Nav-Menu
2 Sub-Menu
3 Sub-Sub-Menu
Von einem Sub-Sub-Menu rate ich überwiegend ab, da der Übersichtlichkeit durch zu viele Informationen geschadet werden kann.
Tipp:
Deine Webseite darf, bzw. soll sogar mit großartigen Elementen (z.B. Animationen) begeistern, muss aber genauso einfach bedienbar sein. Die Nutzererfahrung darf nicht unter dem Design leiden!
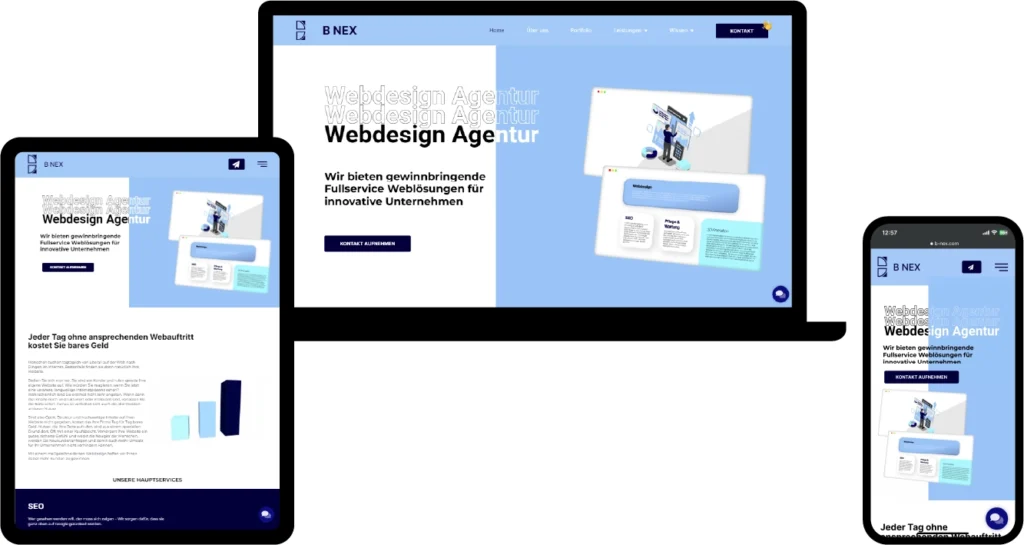
Browserunterstützung und Responsivität
Über 82 % der gesamten Webaufrufe in Deutschland im Jahr 2021 wurden über mobile Geräte getätigt. Deshalb muss das Design immer responsive, wenn nicht sogar Mobile-First sein.
Es ist außerdem zu beachten, dass die Browser-Unterstützung für alle Webinhalte gewährleistet wird.
CSS-Effekte wie z.B. „mix-blend-mode“ wurden vom Internet Explorer nicht unterstützt.
Obwohl fast alle Online-Shops über Desktop verkaufen, orientieren sich die Menschen fast immer zuerst an Ihrem Handy, bevor sie online shoppen.
Wenn dein Shop nicht mobil optimiert ist, geht der Nutzer gar nicht erst an den Computer, um sich deine Webseite dort anzuschauen.
Visuelle Elemente
Farbschema
Farben lösen in uns Menschen Emotionen aus.
Beispielsweise ist Rot eine sehr kräftige Farbe, die sowohl Liebe als auch den Kampf repräsentiert.
Jede Farbe wird mit gewissen Eigenschaften assoziiert. Sei dir der Bedeutung von Farben immer bewusst, wenn du das Farbschema für dein Unternehmen erstellst.
Mittlerweile gibt es online viele Websites, die dir eine Farbpalette zusammenstellen oder diese aus Bildern extrahieren. Das ist immer eine valide Orientierungsmöglichkeit.
Farbpaletten-Generator von Adobe. Wenn du nur unterschiedliche Farbtöne einer Farbe benötigst, ist die Option „Monochromatisch“ im Farbpaletten-Generator (im Menü auf der linken Seite) ein sehr guter Orientierungspunkt.

Orientierungspunkte:
Um deine eigene Farbpalette zusammenzustellen, kannst du dich an folgenden Punkten orientieren:
- deine Branche
- deine Produkte
- deine Markenbotschaft
Wir gehen das Ganze an einem Beispiel mit der Farbe Blau durch. Das kann auch auf andere Farben übertragen werden.
Ein helles, scheinendes Blau suggeriert Folgendes:
- Aufgeweckt
- zieht Aufmerksamkeit
- Technologie
- Modern
Mit einem hellen Blau lassen sich schöne Verläufe bauen, zum Beispiel mit einem Lila Ton.
Dunkles Blau hingegen vermittelt:
- Vertrauen
- Ruhe
- Erfahrung
Außerdem eignet sich eine dunkle Farbe gut als Hintergrund für einen Darkmode.
Sehr dunkle Farben eigenen sich nicht als Akzentfarbe, da sie sehr nah an schwarz sind und wirken schnell trist. Dafür eignen sie sich besonders gut als „Section Colors“ zum Einfärben von Hintergründen.
Natürlich müssen die Farben miteinander „matchen“. Deshalb kann man mehrere Farbtöne aus einer Farbe nehmen, wie wir z.B. mit unserem Blau.
Man unterteilt diese Farben in:
Primärfarbe:
Die Primärfarbe wird mit Abstand am häufigsten auf der Website verwendet. Ungefähr 60 % der Farbwahl sollte auf sie fallen. Damit ist sie die dominanteste Farbe deiner Seite.
Sekundärfarbe:
Die Sekundärfarbe kann man mit der Primärfarbe kombiniert werden. Sie sollte ca. 30 % der Elemente einnehmen.
Akzentfarbe:
Eine Akzentfarbe kann unter anderem für Highlights genutzt werden, allerdings muss sie das nicht. Beispiele, wo die Akzentfarbe zum Einsatz kommt sind: CTAs, Bilder einfärben, „Active States“, in kleinen Sections als Hintergrundfarbe, „Top Headlines“ (Überüberschriften).

Typografie
Bevor eine Schriftart festgelegt wird, solltest du überprüfen, ob die Schriftart folgende Kriterien erfüllt:
- Lesbar auf allen Endgeräten und auch bei geringer Schriftgröße
- Lesbarkeit für Printmedien (auch auf weiter Distanz)
- Welche Schriftartenfamilie passt zu meiner Branche und Firma?
- Attraktivität der Schriftart
- Kontrast
- Kerning (Abstand der einzelnen Buchstaben zueinander)

Warnhinweis: DSGVO
Achtung! Google Fonts dürfen, aufgrund Änderungen der DSGVO, nicht mehr über die API eingebunden werden, sondern nur noch lokal, auf dem Server! (keine Rechtsberatung)
Bild- und Videomaterial
Niemand will eine trockene Text-Wüste lesen, deshalb sind Bilder, Videos und Grafiken essenziell für jede Website.
Dabei musst du die Bilder nicht alle selbst fotografieren oder das von einem Fotografen machen lassen.
Du kannst dir online problemlos kostenlose und lizenzfreie Bilder herunterladen.
Natürlich sind eigene Materialien wünschenswert, denn Stock Fotos sind meist auf den ersten Blick als solche erkennbar. Selbst erstellter Content überzeugt immer mehr und wirkt authentischer.

Ein Imagefilm, in dem du dich und dein Team vorstellst, schafft unfassbar viel Sympathie und Vertrauen gegenüber dem Nutzer, der dich vorher noch nie gesehen hat.
Schließlich möchten wir die Person kennen, bei der wir etwas kaufen und ein Imagefilm verleiht deinem Unternehmen ein Gesicht.
Website-DIY oder Webdesign Agentur?
Die Frage, ob du deine Website selbst erstellen oder lieber einen Profi engagieren solltest, hängt ganz davon ab, ob du bereit bist, viel Zeit und Mühe zu investieren, um zu lernen, wie man eine gute Website erstellt.
Wenn du dich für einen Profi entscheidest, gebe ich dir gerne einige Tipps, anhand derer du die beste Webdesign-Agentur erkennen kannst.
Was kostet eine Website?
Um eine Website mit hochqualitativem Inhalt, einem ansprechenden Design und klaren URLs zu füllen, ist ein beträchtlicher Zeitaufwand notwendig.
Ein Projekt sollte also immer gründlich vorgeplant sein, so werden die Ergebnisse umso besser.
Wenn du mit einem Budget von 400-500 € rechnest, kann ich dir gleich sagen, dass das nichts wird. Alles unter 1000 € ist meist herausgeschmissenes Geld.
Eine gute Website sollte als ein sehr gutes Investment betrachtet werden.
Eine solche Seite benötigt ein stabiles Fundament, auf dem sich leicht bauen lässt. Auf diese Weise kannst du neuen Content erstellen, brauchst aber keine gänzlich neue Seite.
Aber woher kommt denn jetzt der hohe Preis? Im Folgenden findest du die durchschnittlichen Stundenzahlen für eine mittelgroße Website mit eigenem Design.
| To-Do | Zeitaufwand |
|---|---|
| Website Planung | 1-2h |
| Individuell auf das Unternehmen zugeschnittenes Design | 15 - 20h |
| Back-End vorbereiten und einrichten | 1-2h |
| Seiten bauen und Inhalte einfügen | 10-20h |
| Revisionen umsetzten | 2h |
| Testing | 1h |
Zu beachten ist, dass eine Website – je nach Umfang und Funktionen – mehr oder weniger Zeit in Anspruch nehmen kann.
Ein Konfigurator benötigt beispielsweise einige Stunden an Arbeit, um Logik, Bilder und Funktion einzubauen. Für ein Buchungstool müssen hingegen nur wenige Stunden aufgewandt werden.
Gegeben dem Fall, dass eine gute Website in etwa 30 Stunden Arbeit benötigt, kann der Preis nicht bei 400-500€ liegen.
Heruntergerechnet wären das 16.67€ die Stunde.
Keine Agentur in Deutschland wäre mit diesem Stundenlohn rentabel, es sei denn, man rechnet 100 statt 30 Stunden ab.
Notiz
Der durchschnittliche Stundensatz einer Webdesign Agentur beträgt zwischen 80 und 140 €.
Website-DIY
Du willst deine Website selbst erstellen? Dann solltest du dich einlesen, einige Videos zu dem Thema anschauen und dich mit den gängigen Webdesign-Tools vertraut machen.
Neben Webdesign wäre es weiter von Vorteil, dich zum Thema SEO einzulesen, damit deine Seite nachhaltig organische Reichweite aufbauen kann.

Wenn du dich entscheidest, deine Website selbst zu erstellen, dann bleib am Ball.
Mit steigender Erfahrung steht deinem Erfolg nichts mehr im Weg.
Wie finde ich die richtige Agentur?
Die richtige Agentur für dein Vorhaben zu finden ist gar nicht so leicht, deshalb möchten wir dich dabei unterstützen.
Das sollte deine Agentur dir bieten können:
- Absolute Ehrlichkeit, wenn deine Idee nicht effektiv ist oder du einen Fehler machst
- Kosten-Transparenz, wie viel Geld fließt wohin?
- Zuverlässigkeit
- Referenzen (am besten in deiner Branche)
- die Vorgehensweise erklären und dich über den Fortschritt deines Projektes auf dem Laufenden halten
Wenn diese Agentur diese Voraussetzungen erfüllt, kannst du guten Gewissens dein Projekt in ihre Hände legen

Das Problem, das uns oft bei „günstigen“ Webdesign-Agenturen begegnet, ist die mangelnde Erfahrung dieser Agenturen, vor allem im Back-End.
Um ein Beispiel zu nennen, das in Erinnerung geblieben ist und das leicht hätte vermieden werden können: Das HTML lang=“de-DE“ (die Sprache der Website) wird falsch gesetzt, was zu „Verwirrung“ für die Suchmaschine führt, weil die Seite plötzlich in einer ganz anderen Sprache ist, als angegeben.
So findest du die richtige Webdesign Agentur!
Welche Webdesign Tools benötige ich?
Adobe XD
Adobe XD ist ein Tool, mit dem sich ein Wireframe (Prototyp) einer Website sehr schnell erstellen lässt. Auf Google findet man sofort einige Tutorials, wie man das Programm bedient.

Photoshop
Mit Photoshop kannst du Bilder ganz nach eurem Belieben bearbeiten, zuschneiden, ausschneiden, retuschieren, etc. Das Tool sollte jedem Designer ein Begriff sein.

Illustrator
Adobe Illustrator ist ein vektorbasiertes Zeichenprogramm in dem man unter anderem Logos, Icons und Symbole erstellen kann.
Durch die Verwendung von Vektoren können die erstellten Inhalte ohne Qualitätsverlust skaliert werden.
Bilderquellen (Stock Fotos)
Kostenlose Stock Fotos findest du unter anderem bei: https://pixabay.com/ und https://unsplash.com/. Kostenpflichtige Alternativen gibt es auch, diese überzeugen durch deutlich höhere Qualität:
https://www.shutterstock.com/, https://www.istockphoto.com/ https://www.gettyimages.de/ und https://stock.adobe.com/.
Darüber hinaus gibt es noch zahlreiche weitere Anbieter.
3D-Animationen
Für 3D-Animationen verwenden wir unter anderem Blender, aber auch Unreal Engine oder Unity. Blender eignet sich super für Einsteiger und ist darüber hinaus auch kostenlos.
Video Tools
Zum Schneiden und Bearbeiten von Videos gibt es sehr viele gute Tools. Adobe Premiere Pro ist ein sehr bekanntes Tool zum Bearbeiten von Videos. Für anspruchsvollere visuelle Effekte verwenden wir After Effects.
Icons
Spline ist ein weitestgehend unbekanntes Tool, um kleinere 3D Szenen zu erstellen und diese Live auf der Website zu integrieren. Wir verwenden Spline zusätzlich zur Erstellung von 3D-Icons.
Figma
Figma ist Adobe XD sehr ähnlich. Jedoch ist die Kollaboration in Figma ausgereifter, was bei großen Teamprojekten die Arbeit erleichtert.
Die beiden Programme liefern im Endeffekt ein gleichwertiges Endergebnis.
Figma wurde von Adobe aufgekauft. Es wird spannend, zu sehen, wie der Konzern das Produkt perspektivisch integrieren wird.
Webdesign Zusammenfassung
Schön, dass du den Artikel bis hier gelesen hast.
Wie du siehst, beansprucht Webdesign sehr viel deiner Zeit und auch einiges an Können. Überlege dir also gut, ob du bereit bist, diese Zeit in dein Webdesign zu investieren.
Webdesign ist ein andauernder und dynamischer Prozess und mit einer Website wird man niemals wirklich komplett fertig. Es gibt immer etwas zu verbessern oder zu ergänzen.
In unserem nächsten Artikel geht es darum, wie du dein Webdesign selbst erstellen kannst.
Dort geben wir dir eine Schritt-für-Schritt-Anleitung an die Hand, damit du deine eigene Website auch nach deinen Wünschen gestalten kannst.
FAQ
Webdesigner kreieren nutzerfreundliche Webseiten mit hohem Funktionsumfang, unterstützt durch visuelle Elemente wie Bildsprache, Farbwahl und Typografie, um Inhalte effektiv zu vermitteln.
Gutes Webdesign ist benutzerfreundlich und effektiv.
Es kombiniert Ästhetik mit Funktionalität, indem es Inhalte klar strukturiert und die Navigation intuitiv gestaltet, um Benutzerfreundlichkeit zu maximieren und ein positives Nutzererlebnis zu gewährleisten.
Das Webdesign umfasst Layoutgestaltung, Farbwahl, Typografie und das Gesamtbild einer Website. Es integriert kreatives Design und Codeerstellung für Funktionalität, verbessert die Nutzererfahrung und unterstützt die visuelle Kommunikation effektiv.