Kennst du dieses frustrierende Gefühl, wenn du voller Erwartung an deinem Handy sitzt und dich schnell über etwas informieren möchtest? Doch dann zwingt dich eine quälende 30-sekündige Ladezeit in die Knie, während du verzweifelt versuchst, das winzige Display zu zoomen, um endlich etwas lesen zu können.
Diese Seite scheint einfach nicht für mobile Geräte optimiert zu sein, ein klarer Fall von fehlendem responsive Webdesign, und der ganze Prozess fühlt sich alles andere als einfach und schnell an.
Kurzfassung: Was ist Responsive Webdesign?
Responsive Webdesign ist ein Konzept für die Gestaltung von Websites, bei dem sich die Website auf jedem End-Gerät optimal bedienen lässt.
Du fragst dich, wie solche Hindernisse überhaupt einer Website zugutekommen können. Dafür musst du wirklich kein Experte sein.
Aber halt! Hier ist die gute Nachricht: Wenn du wissen möchtest, wie du deine Website optimal für alle Geräte gestalten kannst, dann halte jetzt inne. Dieser Artikel ist genau das, wonach du gesucht hast.
Tauche ein in die Welt der Website-Optimierung und erfahre, wie du jedes Gerät zum Strahlen bringen kannst.
Schließe dich der Riege der Profis an und zeige der Welt, dass du verstanden hast, wie wichtig es ist, den Nutzern ein nahtloses und blitzschnelles Erlebnis zu bieten.
Also, worauf wartest du noch?
Begleite uns auf dieser spannenden Reise und lerne die Geheimnisse kennen, die deine Website in eine wahre Augenweide verwandeln werden.

Was genau ist Responsive Webdesign?
Unter responsive Webdesign versteht man eine Technik zur Gestaltung von Websites, die sicherstellt, dass sich das Layout und die Darstellung einer Website automatisch an unterschiedliche Bildschirmgrößen und Gerätetypen anpassen.
Damit soll erreicht werden, dass eine Website auf Desktop-Computern, Laptops, Tablets, Smartphones und anderen Geräten gleichermaßen gut funktioniert und die erwünschte optimale Benutzererfahrung bietet.
Bevor sich Laptops und Smartphones durchgesetzt hatten, wurden Websites ohne responsive Webdesign für Desktop-Bildschirme entwickelt. Somit hatten diese ein festes, auf den Standardbildschirm angepasstes Layout.
Wenn eine auf diese Weise erstellte Website nun auf einem kleineren Bildschirm, wie einem Smartphone, angezeigt wird, wird der User gezwungen, horizontal zu scrollen, um den Inhalt auf der gesamten Breite sehen zu können. Logischerweise ist das äußerst unbequem und führt zu einer schlechten Benutzererfahrung.
Mit der zunehmenden Verbreitung von mobilen Geräten und verschiedenen Bildschirmgrößen kam die Notwendigkeit einer flexibleren Gestaltung von Websites.
Folgerichtig verwendet das responsive Webdesign flexible Raster, flexible Bilder und CSS-Media-Queries, um das Layout einer Website dynamisch anpassen.
Das heißt, dass das Design und die Inhalte einer Website je nach Bildschirmgröße und Ausrichtung des Geräts anders angeordnet werden können.
Zum Beispiel können Elemente in einer Spalte auf einem Desktop-Bildschirm angezeigt werden, während sie auf einem Smartphone in der Ansicht automatisch untereinander gestapelt werden.
Durch den Einsatz von responsive Webdesign bietet ein und dieselbe Website eine optimale Benutzererfahrung auf verschiedenen Geräten, ohne dass der Benutzer horizontal scrollen oder zoomen muss. Dadurch wird die Lesbarkeit und die Navigation auf kleinen Bildschirmen verbessert.
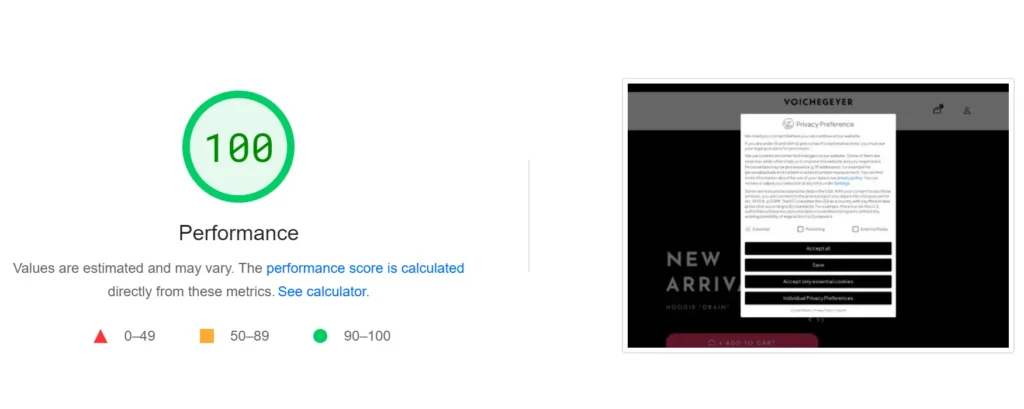
Bessere Ladezeit
Darüber hinaus wird die Ladezeit einer Website verbessert, da unnötige Inhalte für bestimmte Geräte ausgeblendet und gar nicht erst geladen werden.

In der heutigen digitalen Ära ist ein ansprechendes, responsive Design nicht nur ein Zusatz, sondern eine Grundvoraussetzung im Webdesign, um eine Website benutzerfreundlich und zugänglich zu gestalten.
Wusstest du, dass wenn deine Seite nicht innerhalb von 3 Sekunden lädt, du 40% der Nutzer verlierst?
Responsives Webdesign vs. Adaptives Design vs. Liquide Website
Responsives Webdesign, adaptives Design und liquide Websites sind drei Ansätze zur Gestaltung von Websites.
Dabei ist allen gemeinsam, dass sie eine bessere Benutzererfahrung, unabhängig vom verwendeten Endgerät bieten. Obwohl das Ziel gleich sein mag, gibt es einige Unterschiede zwischen ihnen.
Responsive Webdesign
Beim responsive Webdesign passt sich das Layout einer Website dynamisch an die Bildschirmgröße an, unabhängig vom Gerätetyp. Dazu finden flexible Raster, flexible Bilder und CSS-Media-Queries Verwendung. Das bedeutet, dass sich das Design flüssig verändert, je nachdem, ob die Website auf einem Desktop, Tablet oder Smartphone angezeigt wird. Hierzu wird der Inhalt geräteabhängig umgebrochen und neu angeordnet, um eine optimale Darstellung auf jedem Gerät zu gewährleisten.
Adaptives Design
Dagegen baut adaptives Design, auch als „progressive Enhancement“ bezeichnet, auf einem anderen Ansatz auf. Genauso wie beim responsive Webdesign geht es auch um die verbesserte Nutzererfahrung, unabhängig vom verwendeten Endgerät. Allerdings werden bei Websites mit adaptivem Design verschiedene Layouts und Designs für bestimmte Gerätegruppen erstellt. Anhand von Technologien wie CSS-Media-Queries und serverseitigen Skripten erkennt die Website das Gerät, auf dem sie angezeigt wird, und lädt das entsprechende Layout. Das bedeutet, dass im Prinzip mehrere Versionen einer Website erstellt werden, die speziell für Desktops, Tablets und Smartphones optimiert sind.
Liquide Website
Eine liquide Website, auch als „flüssiges Layout“ bezeichnet, verwendet ein prozentuales Raster, um das Layout der Website anzupassen. Und zwar wird im Gegensatz zu einem festen Raster, bei dem die Breite der Website in Pixeln definiert ist, bei einem liquiden Layout die Breite in Prozent des verfügbaren Platzes definiert. Dadurch kann sich die Website flexibel an verschiedene Bildschirmgrößen anpassen. Allerdings werden die Inhalte (nur) proportional vergrößert oder verkleinert. Hierdurch ist die Benutzererfahrung zwar besser, weil das scrollen entfällt, aber längst nicht optimal.
In der Praxis werden oft Mischformen dieser drei Ansätze verwendet, um eine optimale Benutzererfahrung zu erzielen. Jedoch ist das responsive Webdesign die am weitesten verbreitete Technik. Weil sie flexibel derzeit die meisten Möglichkeiten bietet, sich auch an neue Gerätetypen und -größen anzupassen, wird das responsive Webdesign von vielen Entwicklern bevorzugt.
Warum ist Responsive Webdesign so wichtig?
Das responsive Webdesign ist so wichtig, weil es ermöglicht, dass Websites auf verschiedenen Geräten optimal funktionieren, eine bessere Benutzererfahrung bieten und eine breitere Zielgruppe erreichen können.
Die Hauptvorteile sind insbesondere:
- Benutzerfreundlichkeit: Denn in einer zunehmend mobilen Welt nutzen die Menschen verschiedene Geräte wie Smartphones und Tablets, um auf Websites zuzugreifen. Indem es sicherstellt, dass die Website auf jedem Bildschirm gut lesbar, navigierbar und benutzerfreundlich ist, gewährleistet ein responsives Design eine optimale Benutzererfahrung unabhängig vom Gerät.
- Erreichbarkeit: Weil sie auf verschiedenen Geräten und Bildschirmgrößen gut funktioniert, ist eine responsive Website für eine breitere Zielgruppe zugänglich. Menschen mit unterschiedlichen Gerätetypen, Betriebssystemen und Browsern können die Website problemlos anzeigen und darauf zugreifen, ohne dass es zu Darstellungsproblemen oder Einschränkungen kommt. Dadurch wird die Reichweite und Zugänglichkeit der Website erhöht.
- Suchmaschinenoptimierung (SEO): Responsives Webdesign spielt eine wichtige Rolle für die SEO (Suchmaschinenoptimierung) einer Website. Weil responsive Websites den Benutzern eine bessere Erfahrung bieten und die Inhalte auf einer einzigen URL zentralisiert werden, bevorzugen Suchmaschinen wie Google diese. Durch responsive Webdesign wird verhindert, dass der Inhalt auf verschiedene URLs aufgeteilt wird, was wiederum zu einer besseren Sichtbarkeit und höheren Rankings in den Suchergebnissen führt.
- Wartung und Kosten: Das responsive Webdesign ermöglicht es, nur eine einzige Website zu erstellen und zu pflegen, die aber auf verschiedenen Geräten funktioniert. Logischerweise ist dies im Vergleich zur Entwicklung und Wartung separater Websites für Desktops, Tablets und Smartphones kostengünstiger und zeitsparender. Auch Änderungen und Aktualisierungen können zentral vorgenommen werden, was die Verwaltung der Website enorm erleichtert.
- Zukunftssicherheit: Wegen der nicht vorhersehbaren Weiterentwicklung von Technologien und neuen Gerätetypen ist es wichtig, dass eine Website zukunftssicher ist. Durch die Verwendung von responsive Webdesign kann die Website flexibel auch auf neue Gerätegrößen und -typen reagieren, ohne dass ein vollständiges Neuaufsetzen der Seite erforderlich ist. Außerdem stellt diese Flexibilität sicher, dass die Website auch in Zukunft für Suchmaschinen relevant bleibt.
Welche verschiedenen Endgeräte gibt es denn überhaupt?
- TVs z.B. über Spielkonsole oder Smart-TVs (i.d.R. 2880px / 30″ bis 6720px / 70″ +)
- Desktop Computer Monitore (i.d.R. 1632px / 17″ bis 2592px / 27″ +)
- Notebooks / Laptops (i.d.R. 1248px /13″ bis 1632px / 17″)
- Subnotebooks (i.d.R. ca. 960px / 10″ bis 1248px / 13″)
- Tablet-Computer (i.d.R. 672px / 7″ bis 1152px / 12″) – Hoch- & Querformat
- Smartphones oder ähnliches (i.d.R. unter 480px / 5″) – Hoch- & Querformat
Welche Vorteile hat eine responsive Website?
Eine responsive Website bietet eine Vielzahl von Vorteilen. Wobei die beiden wichtigsten die bessere Usererfahrung und das verbesserte SEO-Ranking sein dürften. Denn eine responsive Website passt sich automatisch an die Bildschirmgröße und das Gerät an, auf dem sie angezeigt wird. Dadurch wird eine optimale Benutzererfahrung gewährleistet, unabhängig davon, ob die Website auf einem Desktop-Computer, einem Tablet oder einem Smartphone betrachtet wird.
Der User kann leicht navigieren, Inhalte lesen und Interaktionen auf der Website durchführen, ohne dass horizontal gescrollt oder gezoomt werden muss. Das wiederum belohnen die Suchmaschinen, die dem suchenden Nutzer vorzugsweise Websites anzeigen, die den Benutzern eine bessere Erfahrung bieten und deren Inhalte auf einer einzigen URL zentralisiert sind.
Ohne dass es zu Darstellungsproblemen oder Einschränkungen kommt, können Benutzer mit unterschiedlichen Gerätetypen, Betriebssystemen und Browsern die Website problemlos anzeigen und darauf zugreifen. Dies erhöht die Reichweite und ermöglicht es mehr Menschen, die Website zu nutzen.
Ein nicht zu unterschätzender Vorteil liegt darin, dass keine separaten Programmierungen für verschiedene Gerätetypen nötig sind. Die daraus resultierende konsistente URL-Struktur erleichtert das Teilen von Links und Backlink-Strategien, da alle Verweise auf eine einzige URL verweisen.
Desweiteren ist die Entwicklung und Wartung einer einzigen responsiven Website im Vergleich zur Erstellung separater Websites für verschiedene Geräte kostengünstiger und zeitsparender. Weil Änderungen und Aktualisierungen nur an einer Stelle vorgenommen werden müssen, wird die Verwaltung der Website erheblich erleichtert.
Weil sich die Technologien und Geräte ständig weiterentwickeln, ist es wichtig, dass eine Website zukunftssicher ist und neu auf den Markt kommende Endgeräte ebenfalls ohne Probleme bedienen kann. Das responsive Webdesign zeichnet sich durch Flexibilität und Anpassungsfähigkeit an neue Technologien und Gerätetypen aus.
Bedeutung für die Suchmaschinenoptimierung
Das responsive Webdesign spielt eine entscheidende Rolle für die Suchmaschinenoptimierung (SEO) einer Website. Weil Suchmaschinen wie Google großen Wert auf die Benutzererfahrung legen, werden entsprechende Websites priorisiert angezeigt. Denn weil lästiges Scrollen und Zoomen entfällt, bleiben User länger auf der Website, was wiederum die Absprungrate verringert und die Verweildauer verlängert.
Ebenso ermöglicht die einheitliche URL-Struktur einer responsiven Website den Suchmaschinen, den Inhalt auf einer einzigen URL zu indizieren und zu bewerten.
Weiterhin hat beispielsweise Google seine Suchmaschinen-Indexierung auf Mobile-First umgestellt. Das bedeutet, dass die mobile Version einer Website für das Ranking und die Anzeige in den Suchergebnissen bevorzugt wird.
Erfahrungsgemäß besteht bei separaten mobilen Websites die Gefahr von doppeltem Content, da Inhalte möglicherweise auf beiden Versionen vorhanden sind. Das kann zu Problemen mit der Indexierung und dem Ranking führen. Mit einer responsiven Website wird Duplicate Content vermieden, da es sich um eine einzelne Website handelt, die sich an verschiedene Geräte anpasst. Auch dies hilft, die SEO-Performance zu verbessern.
Letztlich ist eine responsive Website durch das Nichtladen nicht benötigter Elemente besser, was die Ladezeiten angeht. Denn langsame Ladezeiten haben einen negativen Einfluss auf das Ranking und die Benutzererfahrung. Eine schnell ladende Website wird von Suchmaschinen bevorzugt und führt zu einer besseren Platzierung in den Suchergebnissen.
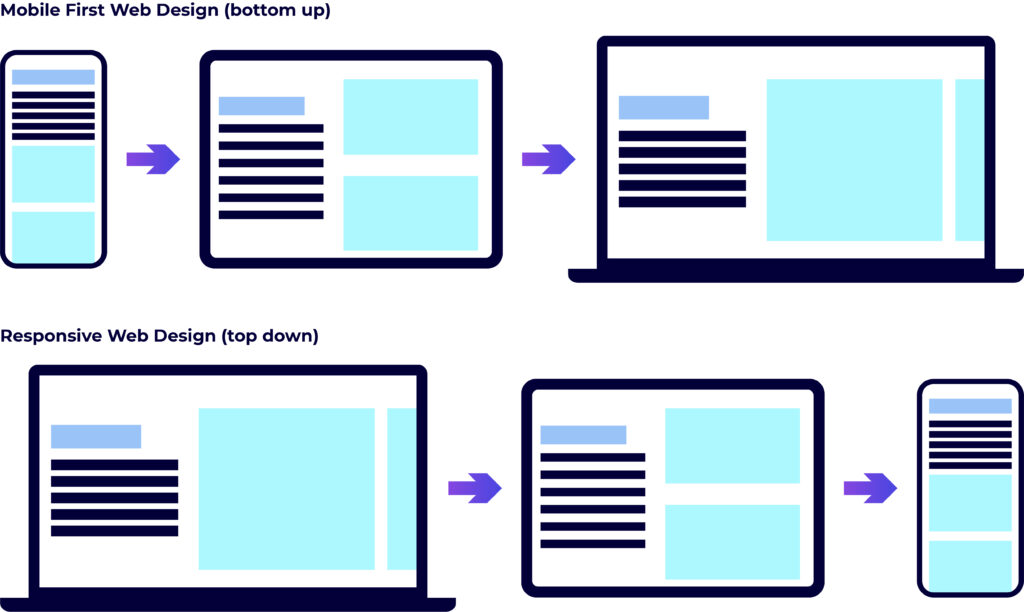
Zusammenhang: Mobile First Indexierung & Responsive Webdesign
Google kündigte im Jahr 2021 an, alle Websites auf die „Mobile First Indexierung“ umzustellen. Das bedeutet, dass ab März 2021 für alle Seiten die mobile Ausführung für die Indexierung und das Suchmaschinenranking verwendet. Die mobile Version muss dabei jedoch nicht deckungsgleich zur Desktop-Version sein, wie bekannt gegeben wurde. Der Erstellung eines Designs mit dem „mobile first“- Ansatz wird dadurch noch mehr Bedeutung zugewiesen.

Trotzdem werden die Grenzen der Akzeptanz bei Unterschieden zwischen der Desktop- und der Mobile-Version einer Website mittlerweile verhältnismäßig hart gezogen, da bereits einige Zeit seit der Umstellung vergangen ist. Eine optimale Nutzerfreundlichkeit wird von Google erwartet. Google empfiehlt mit der Umstellung auf die mobile-first Indexierung die Anwendung eines responsiven Designs, weil alle nicht-optimierten Seiten, bei den Google Suchergebnissen nicht mehr präferiert angezeigt werden würden.
Responsive Design in WordPress
Das responsive Design in WordPress und eine einfache Implementierung wird durch die Bereitstellung einer Vielzahl von responsiven Themes und Plugins ermöglicht.
Ein responsives WordPress-Theme verwendet flexible Raster, CSS-Media-Queries und andere Techniken, um das Layout und die Inhalte der Website auf jedem Gerät optimal darzustellen.
Weiterhin gibt es in WordPress eine Vielzahl von Plugins, die helfen, eine Website responsive zu gestalten. Diese Plugins bieten Funktionen wie die Anpassung von Bildgrößen, das Hinzufügen von mobilen Menüs, das Verwalten von Inhalten für verschiedene Geräte und vieles mehr. Besipielsweise ist „Jetpack“ ein beliebtes responsives Plugin, das verschiedene Module für die Optimierung und Anpassung bietet.
Bei der Verwendung eines responsiven Themes lassen sich oft das responsive Verhalten anpassen und bestimmte Elemente oder Inhalte für bestimmte Geräte ausblenden oder anpassen. Dies kann über das Theme-Customizer-Menü oder über spezifische Einstellungen im verwendeten Theme erfolgen.
Es ist zu beachten, dass nicht alle Themes und Plugins in WordPress automatisch responsive sind. Wenn ein bereits bestehendes Theme verwendet wird und dieses nicht responsive ist, kann man entweder Anpassungen am Code vornehmen oder ein responsives Theme oder Plugin installieren.
Techniken zur Erstellung einer responsiven Website
Bei der Erstellung einer responsiven Website kommen verschiedene Techniken zum Einsatz. Durch die Kombination dieser wird eine responsive Website erstellt. Dabei ist es wichtig, während des Entwicklungsprozesses verschiedene Geräte und Bildschirmgrößen zu testen, um sicherzustellen, dass das responsive Design wie erwartet funktioniert.
HTML (Hypertext Markup Language) und CSS (Cascading Style Sheets) sind die Grundlagen für das Webdesign. Durch die Verwendung von semantisch strukturiertem HTML und entsprechendem CSS-Code lässt sich das Layout und die Darstellung der Website auf verschiedenen Geräten steuern.
- Breakpoints sind bestimmte Bildschirmbreiten, bei denen das Layout der Website angepasst wird, um eine optimale Darstellung zu gewährleisten. Durch das Festlegen von Breakpoints im CSS können Sie festlegen, wann bestimmte Layoutänderungen erfolgen sollen, z. B. das Umordnen von Spalten oder das Ändern der Schriftgröße.
- Während Media Queries CSS-Features sind, die es ermöglichen, spezifische CSS-Regeln basierend auf bestimmten Geräteeigenschaften wie Bildschirmbreite, Bildschirmhöhe oder Geräteorientierung zu definieren.
- Media Queries sind CSS-Funktionen, die es ermöglichen, den Stil und das Layout einer Webseite wie Breite, Höhe sowie Bildschirmauflösung eines Geräts, Hochformat und Querformat, Medienfunktionen wie Farbtiefe, Farbumfang, Farbprofil, Gerätepixelverhältnis und mehr basierend auf den Eigenschaften des Ausgabegeräts anzupassen.
- Weil Fluid Grids oder auch flüssige Rasterlayouts, auf flexiblen Einheiten wie Prozentwerten, anstelle fester Pixelwerte basieren, passt sich das Layout automatisch an die verfügbare Bildschirmbreite an und bleibt proportional.
- Relative CSS-Einheiten wie Prozentwerte, em- und rem-Einheiten ermöglichen es, Größen und Abstände flexibel anzupassen, basierend auf der übergeordneten Elementgröße.
- Durch die Verwendung von CSS-Eigenschaften wie „max-width: 100%;“ können Bilder responsiv gemacht werden, indem sie sich automatisch an die Größe des übergeordneten Elements anpassen. Dadurch wird verhindert, dass Bilder über den sichtbaren Bereich hinausragen oder den Inhalt auf kleineren Bildschirmen überlappen.
- Dagegen wird beim Mobile-First-Ansatz die Website zuerst für Mobilgeräte entwickelt und dann auf größere Bildschirme erweitert. Dadurch wird sichergestellt, dass die Website von Anfang an für kleinere Bildschirme optimiert ist und dann auf größeren Bildschirmen zusätzliche Inhalte oder Layoutelemente hinzugefügt werden können.
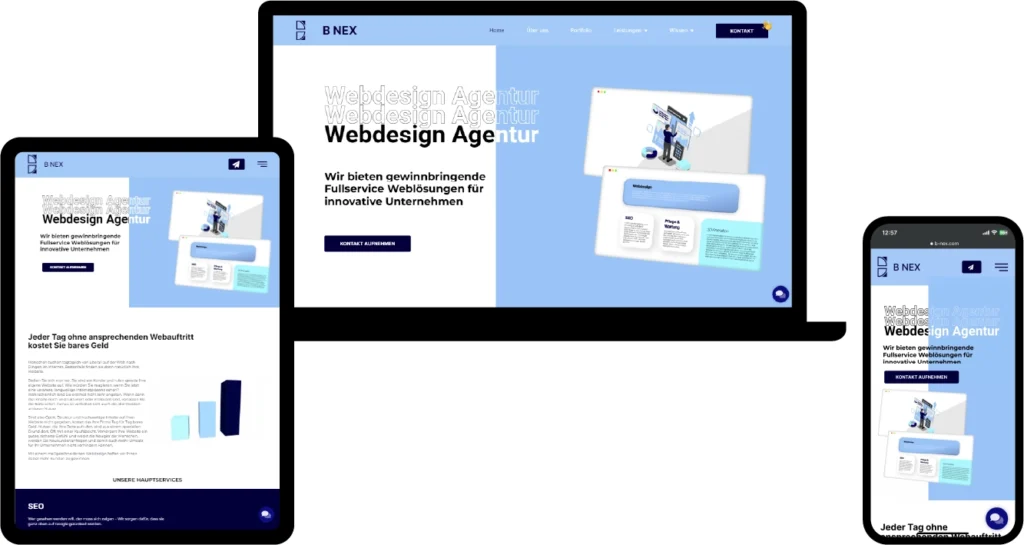
Beispiele für responsive Designs

Fazit: Responsive Webdesign – der Standard für einen modernen Webauftritt
Zusammenfassend kann man sagen, dass eine mit responsive Webdesign konzipierte Website eine bessere Benutzererfahrung und eine größere Zugänglichkeit bietet.
Auch für das SEO-Ranking überzeugt diese Technik. Denn Suchmaschinen schätzen die einheitliche URL-Struktur, die Vermeidung von Duplicate Content, die Mobile-First-Indexierung und die schnelleren Ladezeiten. Somit trägt diese Technik maßgeblich zum Erfolg einer Website bei.
Letztlich muss eine mit responsive Webdesign erstellte Website nicht kostenintensiv an neue Gerätetypen angepasst werden und stellt daher eine Lösung dar, die auch in der Zukunft die Bedürfnisse der Nutzer erfüllt.



