Was macht eine gute Webseite aus?
Ist meine Website zeitgemäß und erfüllt alle Herausforderungen der heutigen Zeit? Wenn du dir diese Fragen stellst, bist du hier richtig. Es reicht nicht aus, nur einen Aspekt der Website zu bedienen. Das Gesamtpaket aus Inhalt, Design und Technik muss stimmen, damit deine Website hervorstechen kann.
Ich gebe dir 12 Tipps an die Hand, mit denen deine Website deutlich erfolgreicher sein wird.
Kurzfassung: Was macht eine gute Website aus?
Eine gute Website bietet einem Nutzer möglichst schnell und leicht genau das, was er sucht. Sie sollte sicher sein, leicht zu bedienen und eine positive Benutzererfahrung bieten.
Wie arbeitest du mit unseren Tipps?
Damit dir das Arbeiten mit unseren Tipps möglichst leichtfällt, haben wir sie hierarchisch nach Wichtigkeit aufgelistet. So kannst du die Empfehlungen direkt in dieser Reihenfolge abarbeiten.
Wenn du Hilfe bei der Umsetzung der Tipps benötigst kann Google sehr hilfreich sein. Dort sind meist hilfreiche Anleitungen zu finden, wie du sie effektiv nutzen kannst.
Aufbau einer Website
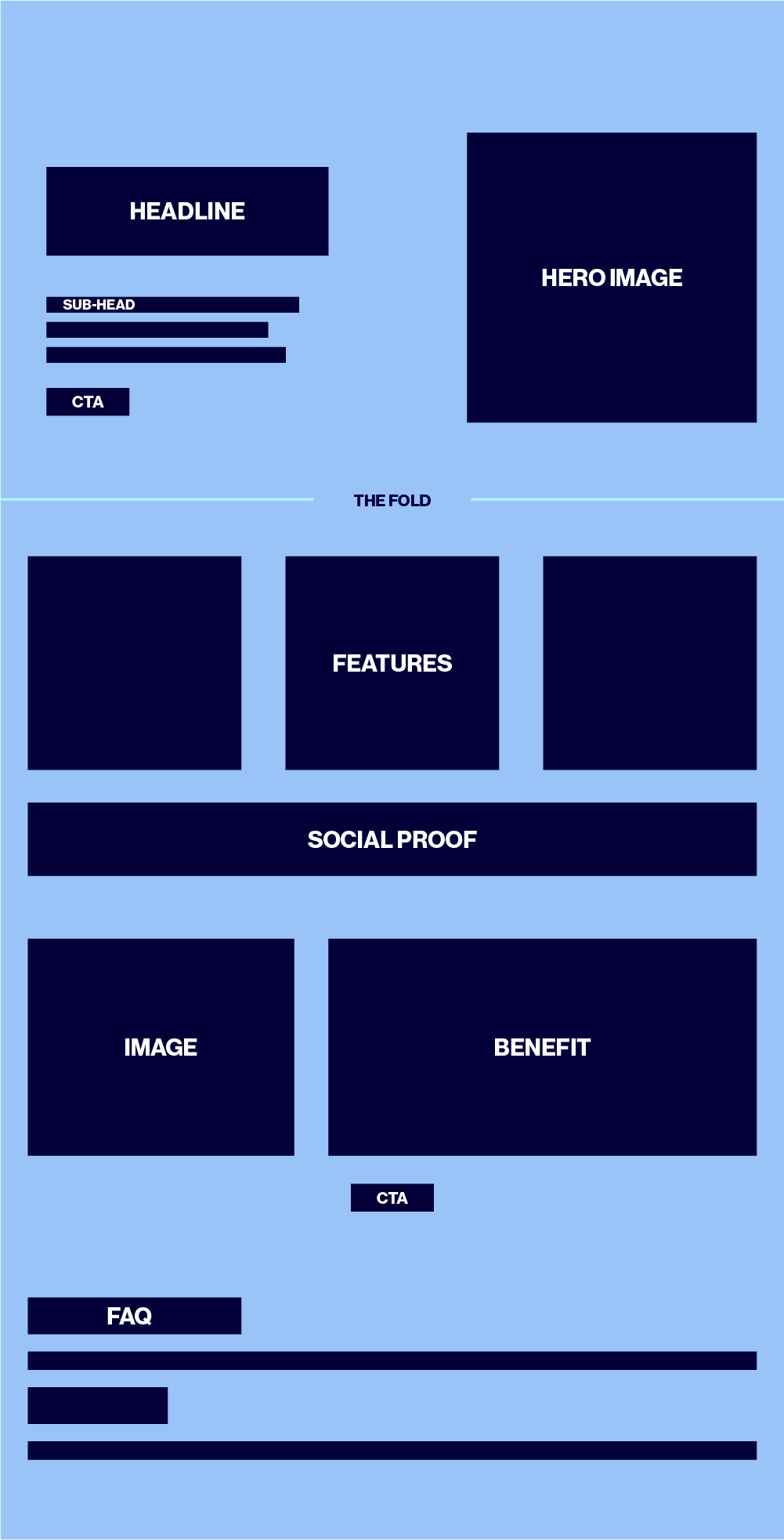
Über die Struktur und den Aufbau deiner Website machst du dir am besten bereits vor der Erstellung Gedanken. Schon in der Hero-Section ist es erstrebenswert, die Aufmerksamkeit der Nutzer für dich zu gewinnen, sodass sie durch deine Seite scrollen. Damit dir dies leichter fällt, habe ich eine Liste mit wichtigen Punkten zusammengestellt, die dir als Orientierung dienen können.

Um einen Ansatz zu finden, was du schreiben sollst, überlegst du dir, was du selbst als Kunde lesen wollen würdest und welche Fragen du hättest. Das Ganze fällt leichter, wenn du Freunde und Familie hinzuziehst, die kein Wissen über dein Produkt/ deine Dienstleistung haben. Sie können dir Fragen zu deinen Produkten stellen. Vielleicht hast du auch schon einige Kunden und diese können dir mitteilen, was ihre Fragen sind.
Solltest du in deinen Artikeln Fachsprache verwenden, ist es ratsam diese zu erklären, beziehungsweise zu einer Erklärung zu verlinken. Dies ist nötig, damit der Nutzer in jedem Fall versteht, was du ihm sagen willst.
Ziele und Zielgruppen definieren
Um das Ziel deiner Website, meist mehr Conversions, zu erreichen, muss deine Seite dementsprechend angepasst und auf eine Zielgruppe zugeschnitten werden. Passiert dies nicht, besteht die Gefahr, dass dein Ziel nicht erreicht wird. Überlege dir also im Voraus, was das Ziel deiner Seite ist und richte alles auf dieses aus.
Jedes Unternehmen hat eine Zielgruppe und je nachdem, was deine Zielgruppe von dir erwartet, musst du deine Seite anpassen.
Hast du noch keine Zielgruppe festgelegt findest du hier ein paar Möglichkeiten diese zu bestimmen.
Faktoren zur Bestimmung der Zielgruppe:
- Alter
- Familienstand
- Geschlecht
- Bildung
- Beruf
- Einkommen
- Wohnort bzw. Einzugsgebiet
- Sprache
Bestimme in diesem Zuge auch dein Onlinevertriebsziel. Wenn du eine Dienstleistung verkaufst sollte dein Onlinevertriebsziel der Kontakt und nicht der direkte Verkauf sein. Dies gilt besonders dann, wenn die Dienstleistung hochpreisig ist.
Stimme außerdem deine Inhalte und deine Sprache auf deine Zielgruppe ab.
Tipp:
Schreibe über Probleme und Lösungen, anstatt über (Produkt)Eigenschaften!
Beispiel:
X Mein Produkt nimmt sehr viel Zeit für die Erstellung in Anspruch, deshalb ist es ein gutes Produkt
✓ Viele Menschen haben das Problem, dass …
✓ Unser Produkt löst dieses Problem schnell und effektiv auf folgende Weise: …
Suchintention verstehen und bedienen
Damit du erfolgreich wirst musst du die Suchintention des Nutzers verstehen. Was möchte der Nutzer sehen und was muss ihm geboten werden, dass er auf deiner Seite bleibt und im besten Falle kauft. Es geht hierbei nicht darum, was du ihm zeigen möchtest, sondern darum, was er sehen will. Viele Unternehmen haben immer noch nicht verstanden, dass der Nutzer entscheiden sollte was angezeigt wird, nicht das Unternehmen. Natürlich ist es nicht immer leicht zu verstehen, was der Nutzer sehen will, also probiere dich ruhig aus. Grundsätzlich wollen Benutzer relevanten, aktuellen und im besten Fall einzigartigen Content sehen. Bietest du das, hält der Nutzer sich gerne auf deiner Seite auf.
Um zu sehen was funktioniert kannst du dich auch bei deiner Konkurrenz umsehen. Das Ziel ist es allerdings nicht, einfach deren Content zu kopieren, sondern deinem Kunden etwas Einzigartiges zu bieten.
Was bietest du dem Besucher?
Um festzustellen ob du alles hast, was ein Nutzer braucht, vergleiche die Bedürfnisse deiner Kunden mit deiner jetzigen Seite. Kann man sich leicht zurechtfinden? Ist die Seite sicher und seriös? Ist die Seite gut strukturiert? Findet sich jemand zurecht, der sich das erste Mal auf deiner Seite bewegt? Wenn nein solltest du jetzt nachrüsten.
12 Tipps, die deine Seite erfolgreicher machen
Tipp 1: SSL-Zertifikat (Umsetzung leicht)
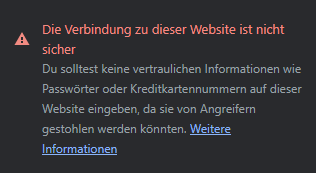
Obwohl es heutzutage selbstverständlich sein sollte, ist das SSL-Zertifikat an dieser Stelle anzumerken. Viele Unternehmenswebsites besitzen ein solches trotz der bestehenden Notwendigkeit noch immer nicht. Dieser Zustand ist ein absolutes No-Go und sollte sofort behoben werden. Browser wie Google warnen davor, wenn Nutzer auf eine Seite ohne SSL-Zertifikat zugreifen möchten und raten dringend davon ab, eine solche Seite zu betreten. Potenzielle Besucher deiner Seite werden auf diese Weise abgeschreckt.
Stellt dein Anbieter dir kein kostenloses Zertifikat zur Verfügung, ist es vielleicht an der Zeit, den Anbieter zu wechseln. Wir empfehlen euch unseren Partner Personal-Packet, welchen wir, ohne dafür Provision zu bekommen, nur anraten können. Wenn du bereits eine Domain inklusive WordPress installiert hast, bekommst du bei einem Wechsel sogar das erste Jahr Hosting geschenkt. Zusätzlich zahlst du dauerhaft 60 € pro Jahr anstatt 90 €. Bei „.de“ sind es nur 9,90 € im Jahr. Hierbei handelt es sich um kein Affiliate! Uns steht der Mehrwert für unsere Kunden im Vordergrund. Mit dem Rabattcode: bnexrabatt sparst du dir 1 Jahr lang die Webhostingkosten.
An diesem Punkt sind außerdem zusätzlich sinnvolle Sicherheitsmaßnahmen zu erwähnen. Die Zwei-Faktor-Authentifizierung und ein starkes Passwort sind sehr gute Möglichkeiten, deine Seite vor Angriffen zu schützen. Passwörter sollten nur einmal benutzt werden, ein Passwort-Manager kann helfen, den Überblick zu behalten.

Eine Warnung wie diese verunsichert Nutzer leicht und sie springen deshalb schnell wieder von deiner Seite ab.
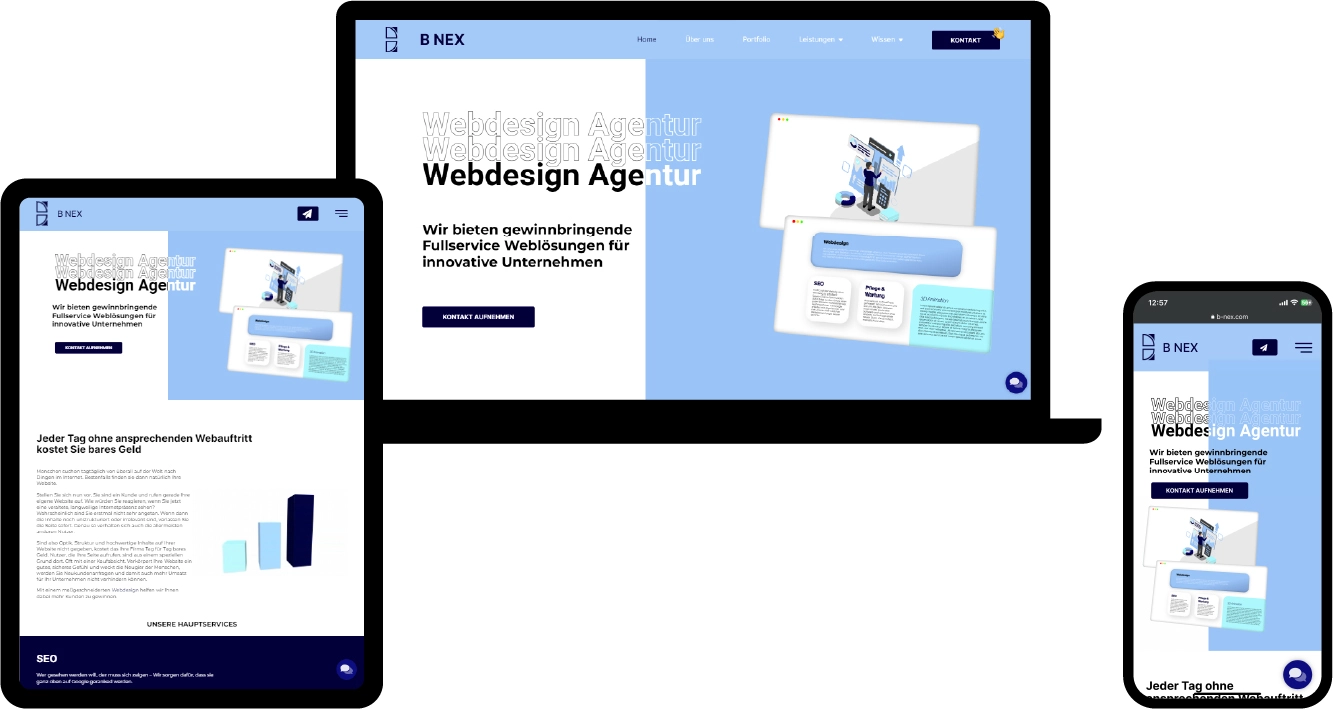
Tipp 2: Responsives Design (leicht)
Auch ein responsives Design sollte mittlerweile selbstverständlich sein, ist es aber bisher in vielen Fällen nicht. Sehr häufig sind Websites von beispielsweise Restaurants oder sogar Ärzten sehr veraltet. Dabei sind es genau diese, bei denen der meiste mobile Traffic besteht. Rund 80 % des Online-Traffics erfolgte im Jahr 2021 in Deutschland über mobile Endgeräte. Dies kann beispielsweise daran liegen, dass es oft einfacher sowie leichter ist, die Nummer eines Arztes über das Handy herauszufinden, um dort anzurufen.

Unabhängig davon, ob du einen Homepagebaukasten oder ein Theme verwendest, lässt sich ein responsives Design, wenn es nicht bereits vorhanden ist, nicht besonders leicht ermöglichen. Sollte dein Theme nicht responsiv sein, suchst du dir am besten ein Neues und integrierst dieses. Wenn dein Homepagebaukasten kein responsives Design anbietet, ist er wahrscheinlich sehr veraltet und sollte ebenfalls ersetzt werden. Eine Auswahl von Anbietern findest du im Artikel Website selbst erstellen.
Tipp 3: Strukturierte und einzigartige Inhalte (Mittel)
Deine Seite wird mit Inhalten gefüllt. Hierbei gilt es zu beachten, dass diese abwechslungsreich und einzigartig sein sollen. Niemand möchte eine trockene Textwüste lesen, um sich über etwas zu informieren oder es zu kaufen. Zeige mit Videos, Bildern und Grafiken, dass du Zeit und Liebe in deinen Content steckst. Nutzer werden sich auf diese Weise gerne auf deiner Seite bewegen. Beachte dabei, dass deine Texte nicht zu kompliziert werden, viele Personen sind Einsteiger in deinem Themenfeld und kennen sich wahrscheinlich überhaupt nicht damit aus. Bombardierst du diese mit Fremdwörtern werden sie deine Seite verlassen und sich einen leichter verständlichen Text suchen.
Ein Layout für deine Texte macht es dem Nutzer leicht das herauszufinden, was er wissen will. Überzeugst du mit deinen Inhalten, wird der Nutzer gerne wiederkommen und sich öfter bei dir informieren.
Eine korrekte Rechtschreibung, Grammatik und Zeichensetzung hebt dich von dubiosen Seiten mit vielen Rechtschreibfehlern ab und legitimiert deine Website. Als Unternehmer bist du davon besonders betroffen, denn die Kaufschwellen sind oftmals enorm. Eine schlechte Rechtschreibung erschwert den gesamten Prozess.
Sollte dir einmal kein Thema einfallen, über das du schreiben kannst, können die W-Fragen dir weiterhelfen. Diese sind: Wer? Was? Wann? Wo? Warum? Wie? Wozu?. Sie können dir helfen, leichter Ideen zu neuen Texten zu finden.
Achte besonders darauf, dass deine Texte leicht verständlich für alle sind. Schließlich finden sich im Internet Nutzer jeder Altersgruppe und sowohl junge Menschen, als auch ältere Personen sollen in der Lage sein, deinen Text zu verstehen.
Erstelle hochwertige Videos über Themen, die aktuell interessant für deine Branche sind. Für Shop-Betreiber können sich Produkt-Videos sehr lohnen, so können Nutzer sich das Produkt sehr genau ansehen, außerdem legitimiert es sowohl dich als auch dein Produkt. Unseriöse Shops zeigen häufig schlechte Bilder und sehr selten Videos.
Mit dem praktischen Tool von Technical-SEO könnt ihr eure eigenen Strukturierten-Daten generieren.
Tipp 4: User Experience (Mittel)
User Experience bezeichnet alles, was der Nutzer auf deiner Seite erlebt.
Du erschaffst deine Seite, um Nutzer zu Kunden zu machen und nicht damit sie dir gefällt. Somit solltest du aufhören zu überlegen, was dir gefallen würde, sondern darüber nachdenken, was deinen Usern gefällt. Auf diese Weise hat deine Website deutlich bessere Chancen, erfolgreich zu werden.
Halte die Ladezeit deiner Website möglichst kurz. Wenn du nicht weißt, wie das geht, kannst du einen Entwickler beauftragen. Dieser ist in der Lage, deine Seite schneller zu machen und kennt die verschiedenen Wege, die es dafür gibt. Verwende beispielsweise kleine Bilder im WebP Format, so sparst du nicht nur Speicher, sondern deine Seite lädt auch schneller.
Damit alle deine Seite benutzen können gibt es die Barrierefreiheit, mit der man z.B. die Schriftgröße verändern kann, so sind Texte leichter lesbar.
Nutzer möchten mit der Seite interagieren, auf der sie sind. Meist muss dies nichts Großes sein. So reicht in der Regel zum Beispiel ein Ball, der auf deine Maus reagiert, bereits aus.
Für einen Blog eigenen sich Social-Share Buttons, mit denen deine Artikel schnell und einfach geteilt werden können. Jedoch sollte der Nutzer auch hierbei nicht überfordert werden.
Die Notwendigkeit der einfachen Bedienung auf mobilen Endgeräten sollte als selbstverständlich angesehen werden. Besitzt du einen Shop, ist responsives Design also unerlässlich. Dies liegt daran, dass die meisten Menschen deinen Shop zuerst auf ihrem Handy betrachten und erst für den Kauf die Desktopversion benötigen.
Halte dich an gängige Normen für Websites, solche sind:
- oben links in der Navigation geht es über ein Bild mit dem Logo auf die Startseite
- Kontaktformulare kurzhalten um Reibung zu minimieren
- klare Benennung von Menüs
- bei Shops wird der Warenkorb als Einkaufswaren-Icon im Header angezeigt
Tipp 5: Design (Mittel)
Das Design deiner Seite sollte zeitlos und funktional sein. Du solltest also nicht jeden Trend mitmachen und es alle 3 Monate vollständig überarbeiten. Außerdem ist es ratsam, sich ein Design von einem professionellen Webdesigner erstellen zu lassen. Dies liegt daran, dass die Hürden beim Webdesign unfassbar groß und nicht für jeden leicht zu überwinden sind.
Schriftart und Größe sollen nicht nur einheitlich sein, sondern auch gut lesbar, sodass der Nutzer überhaupt lesen kann, was du schreibst. Eine Überschrift sollte sich in Schriftdicke und -größe von einem Paragrafen unterscheiden. Die von uns bevorzugte Größe für einen Paragrafen ist 18 Pixel. Diese Größe ist gut lesbar, aber nicht so groß, dass alles von einem Abschnitt eingenommen wird. Achte auf genügend Whitespace, sodass Texte nicht aneinanderkleben.
„Call to Actions“ (CTAs) sollten deutlich hervorgehoben werden und den Nutzer dazu auffordern, dass er eine gewisse Handlung vollzieht. User wissen nicht immer was auf einer Website zu tun ist, um ihr Verhalten in diesen Fällen zu lenken, werden CTAs eingesetzt. Mit klaren Aufforderungen wie „Jetzt kaufen“ oder „Jetzt Kontakt aufnehmen“ leitest du den Nutzer.
Achte bei deiner Farbauswahl auf genügend Kontrast, deine Texte sollten beispielsweise nicht hellgrau auf weißem Hintergrund sein. Auf diese Weise wären sie sehr schlecht zu lesen und schließlich willst du es dem Nutzer so leicht wie möglich machen.
Lege stets Wert auf eine visuelle Hierarchie. Dies lässt sich umsetzen, indem deine primäre Farbe am häufigsten vorkommt und Überschriften größer sind als Paragrafen.
Fällt dir das Ganze nicht so leicht, dann hilft dir unser Guide Webdesign selbst erstellen weiter. Dort findest du alles rund um Farben, Typografien etc.

Tipp 6: Leichte Navigation (Leicht)
Der beste Inhalt der Welt bringt dir nichts, wenn keiner ihn sieht. Aus diesem Grund ist es wichtig, deine Navigation einfach und übersichtlich zu halten. Dreifache Megasubmenus sind also unangebracht, niemand wird sich auf einer solchen Seite zurechtfinden. Zu viele Informationen oder eine schlechte Struktur erschweren den Umgang mit deiner Seite. In der heutigen Zeit will jeder schnell an Informationen kommen. Ist der Weg diese zu finden also zu lang, springt der Nutzer von deiner Seite ab und schaut sich auf einer anderen um.
Grundlagen des Navigationsmenüs sind:
- keine Sub-Sub-Menus
- nur eine Zeile
- im Sub-Menu keine hundert Unterpunkte
- wenn möglich fasse Punkte wie „über uns“ und „über die Firma“ zusammen
Verlinke an den Stellen deiner Seite, an denen es sich anbietet, zu deinen anderen Seiten.
Bist du noch unschlüssig, ob deine Seite leicht zu bedienen ist, bitte deine Freunde diese zu benutzen. So siehst du wie sie sich zurechtfinden und an welchen Stellen du nachbessern musst.
Tipp 7: Suchmaschinenoptimierte Inhalte (Mittel)
Ganz unkompliziert zusammengefasst bedeutet SEO so viel wie „der Relevanteste gewinnt“. Da SEO sehr komplex sein kann ist es aber leider nicht so einfach, das gesamte Thema zu überblicken. Aus diesem Grund folgt eine kurze Anleitung, die die wichtigsten Aspekte umfasst.
- Überschriften mit H1-H6 sauber durchstrukturieren
- Bilder mit Alt-Texten versehen
- sinnvolle Verlinkung
- Meta-Descriptions
- strukturierte Daten
- andere Seiten, die auf deine Seite verlinken (Backlinks)
Dies sind allerdings wirklich nur die einfachsten Grundlagen, SEO tiefergehend aufzugreifen würde diesen Artikel sprengen. Wenn dich das Thema SEO interessiert, kannst du auf YouTube und über Google sehr viele Guides finden, die dir helfen dein SEO auf die nächste Stufe zu bringen.
Tipp 8: Klare Kundenreise (Leicht)
Ganz unkompliziert zusammengefasst bedeutet SEO so viel wie „der Relevanteste gewinnt“. Da SEO sehr komplex sein kann ist es aber leider nicht so einfach, das gesamte Thema zu überblicken. Aus diesem Grund folgt eine kurze Anleitung, die die wichtigsten Aspekte umfasst.
- Überschriften mit H1-H6 sauber durchstrukturieren
- Bilder mit Alt-Texten versehen
- sinnvolle Verlinkung
- Meta-Descriptions
- strukturierte Daten
- andere Seiten, die auf deine Seite verlinken (Backlinks)
Dies sind allerdings wirklich nur die einfachsten Grundlagen, SEO tiefergehend aufzugreifen würde diesen Artikel sprengen. Wenn dich das Thema SEO interessiert, kannst du auf YouTube und über Google sehr viele Guides finden, die dir helfen dein SEO auf die nächste Stufe zu bringen.
Tipp 9: Analyse & langfristige Planung (Leicht)
Sicherlich wünschst du dir, dass Nutzer wiederkommen und mit deinem Content interagieren. Aber wie stellst du das am besten an? Zu dieser Frage folgen nun ein paar Tipps. Zeige zunächst Interesse an deinen Nutzern und biete ihnen einen wahren Mehrwehrt. Dies kann beispielsweise durch ein kostenloses Tool oder regelmäßige Beiträge über Neuerungen in deiner Branche erfolgen. Was genau bei dir funktioniert musst du selbst herausfinden, in jeder Branche gelten andere Prioritäten.
Um langfristigen Erfolg zu erzielen, musst du auch so planen. Erstelle also einen Plan mit einem großen Ziel, das du erreichen willst. Breche anschließend das große Ziel auf viele kleine herunter.
Nachdem dein Content erstellt und veröffentlicht wurde bist du aber noch lange nicht fertig. Dein Content muss ständig überarbeitet, verbessert und analysiert werden. Fragen, die du dir dafür stellen kannst, sind: Was kommt am besten an? Muss ich etwas hinzufügen oder weglassen, weil es relevant / nicht relevant genug ist?
Verfolge, wie sich die Trends und das Suchverhalten deiner Produkte/ Dienstleistungen verändern, um auf mögliche Veränderungen vorbereitet zu sein.
Die einfachste Möglichkeit, schnell Nutzer auf deine Seite zu bringen, ist das Schalten von Werbung. Allerdings ist dieser Weg nicht nachhaltig und kostet Geld. Plattformen wie Instagram und Google bieten günstige Plätze an, um Werbung zu schalten. Bei Google zahlst du sogar nur für einen Klick, wohingegen du auf anderen Plattformen meist schon für Impressionen bezahlst.
Langfristig ist es erstrebenswert, ohne bezahlte Klicks, durch deinen Content Erfolge zu erzielen. Nutze deshalb die sozialen Medien wie YouTube oder Instagram und biete deinen Nutzern einen einzigartigen Content.
Stelle dir die Frage „Welche Funktionen soll meine Seite haben?“ und „Benötige ich einen Konfigurator für mehr Konversion?“
Tipp 10: Herosection soll catchen (Mittel)
Das Allererste, was ein Nutzer auf deiner Seite sieht, ist die Herosection. Deshalb ist es besonders wichtig, dass diese ansprechend gestaltet ist. Dein Nutzer springt sonst direkt wieder ab, bevor er überhaupt mit deiner Seite interagiert hat. In der Regel besteht eine Herosection aus einer H1-Überschrift, einer H2-Überschrift, einem CTA und einer Visualisierung (ein Bild oder Video). Diese werden meist in einer „F“-Shape angeordnet, da dies die Lesbarkeit verbessert.

Tipp 11: Rechtliche Sicherheit (Schwer)
Ein sehr wichtiger Aspekt für dich ist die Rechtssicherheit deiner Seite (Achtung keine Rechtsberatung). Was du auf jeden Fall haben solltest ist ein Impressum, eine Datenschutzerklärung, ein Cookie-Consent-Tool und lokale Fonts die im besten Fall in der EU gehostet werden, sonst drohen dir Strafen. Shops haben noch mehr Anforderungen bezüglich AGBs, Widerrufsbelehrungen, Lieferzeiten und Entsorgung.
Gehe ehrlich mit deinem Kunden um. Das bedeutet es sollten keine falschen Produktbeschreibungen entstehen oder falsche Versprechungen getätigt werden. Deine Kunden würden sich solche Vorfälle merken, was sehr kontraproduktiv für den Gewinn langfristiger Abnehmer ist.
Tipp 12: Backups und Updates
Mache von deiner Seite regelmäßig Backups. Je mehr Änderungen du vornimmst, desto mehr Backups solltest du machen. Stürzt deine Seite vollständig ab, ist ein Backup, aus dem du sie vollständig wiederherstellen kannst, unglaublich wertvoll (ich habe unsere Seite schon 4-mal zerstört, gelöscht oder überschrieben).
Plugins, die aktualisiert werden sollten, sind häufig der Verursacher von Crashes deiner Seite. So kann es passieren, dass du mit dem „White-Screen-of-Doom“ dasitzt und nicht weißt, wo du anfangen sollst.
Da diese nicht aktualisierten Plugins eine Angriffsfläche für Hacker bieten, gilt es stets, deine Software aktuell zu halten.
Kontinuierliche Verbesserung
Um langfristig Erfolg zu erzielen ist es erforderlich, dass du immer am Ball bleibst und nicht aufgibst, auch wenn es mal schwer wird. Stecke dir erreichbare Ziele, produziere Content der Mehrwert bietet und wachse mit deinen Fehlern.
Es lohnt sich auf dem aktuellen Stand der Technik zu bleiben, da alte Websites schnell unseriös wirken und Nutzer abschrecken.
Software zur Gestaltung einer Website
Eine Website mit HTML und CSS (genau genommen sind diese aber keine Programmiersprachen) komplett selbst zu programmieren schaffen die wenigsten. Aus diesem Grund gibt es Homepage-Baukästen mit denen sich, mit ein wenig Übung, fast jeder eine Website selbst erstellen kann.
Unsere Empfehlung für die Wahl des CMS (Content-Management-System) ist WordPress, da es sehr viele Themes und Plugins gibt, die dir das Leben außerordentlich erleichtern können. Die meisten Hosts bieten WordPress als One-Click Installation an.
An dieser Stelle ist anzumerken, dass ich keine Kooperation mit WordPress habe.
Tools zur Analyse von Trends
Damit du überhaupt weißt, was die Leute suchen, gibt es Tools, die das Verhalten von Nutzern auf ganzer Linie analysieren. Damit du es etwas leichter hast einen Überblick zu gewinnen stelle ich dir nun ein paar davon vor:
Google Keyword Planer
Der Google Keyword Planer ist ein kostenloses Tool von Google, mit dem es möglich ist, das Suchvolumen von Keywords zu überprüfen und mögliche zusätzliche Keywords zu finden. Eigentlich ist es dafür gedacht, Werbung auf Google zu schalten. Allerdings eignet es sich auch sehr gut, um den Trend, durchschnittliche Suchanfragen und den Wettbewerb um das Keyword zu verfolgen.
Die Bedienung ist sehr simpel. Unter „neue Keywords entdecken“ gibst du ein bis zehn Keywords ein, die für dich und dein Unternehmen relevant sind. Du kannst auch deine Website in der URL angeben, dann bekommst du automatisch Keywords vorgeschlagen, die für dein Unternehmen relevant sein könnten. Dafür brauchst du aber schon ein paar Unterseiten, die durchsucht werden können.
Answer the Public
Answer the Public ist ein kostenloses Tool, mit dem du dir Fragen rund um ein oder zwei Wörter zeigen lassen kannst. Es analysiert das Frageverhalten von Nutzern und baut daraus Fragen, die häufig gestellt werden. Oft lassen sich so einige Schätze finden.
Semrush
Das kostenpflichte Programm Semrush ist das richtige Tool für dich, wenn du es mit dem SEO wirklich ernst meinst. Auf Knopfdruck kannst du dir hunderte Informationen zu einem Konkurrenten, einem Keyword oder einer Marke geben lassen. Hier alle Funktionen aufzuführen wäre deutlich zu viel für diesen Artikel. Wirklich relevant könnte für dich die Keyword-Gap sein, mit der du bis zu 4 Konkurrenten deiner Website vergleichen kannst. Dort siehst du in welchen Keywords ihr euch überschneidet, welche dir fehlen oder welche bei deiner Konkurrenz nicht vorhanden sind. Außerdem ist das Keyword Magic Tool für dich interessant. Mit diesem können jederzeit neue, profitable Keywords entdeckt werden. Ebenfalls spannend ist der On Page SEO Checker, der dir sagt, was auf deiner Seite fehlt oder sogar zu viel ist.
Aufgrund des stattlichen Preises ist Semrush aber nur zu empfehlen, wenn du dir sicher bist es auch ausreichend zu nutzen. Um das herauszufinden kannst du das Tool eine Woche lang kostenlos testen.

