Deaktivieren über Plugin
- Anmeldung im WordPress-Dashboard und Navigation zu „Plugins“.
- „Add New“ auswählen und nach „Disable and Remove Google Fonts“ suchen.
- Installation und Aktivierung des Plugins.
- Google Fonts in Elementor sind nun automatisch deaktiviert.
Deaktivieren über Elementor
Anfang 2022 startete eine Abmahnwelle, weil Google Fonts nicht lokal eingebunden waren. Aus Datenschutzperspektive kann die Einbindung von Google Fonts auf deiner Website problematisch sein.
Um datenschutzkonform zu handeln, ist es ratsam, bei Elementor und anderen WordPress-Buildern die Google Fonts zu deaktivieren und stattdessen Schriften manuell zu installieren.
Hier ist eine simple Anleitung, wie du das machen kannst:
- Logge dich zuerst in dein WordPress Website-Konto ein, um die Google Fonts bei Elementor zu deaktivieren.
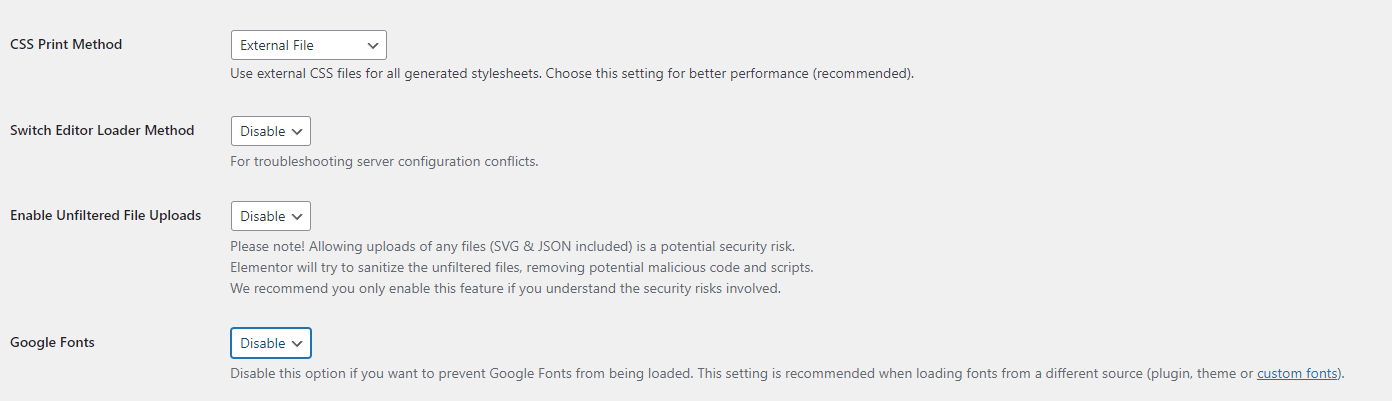
- Navigiere in der linken Menüleiste zu „Einstellungen“.
- In der Liste neben „Google Fonts laden“, wähle „Blockierung“ aus. Dadurch werden die Google Fonts auf deiner Website gesperrt und nicht länger dargestellt.
Zusatzhinweis: Falls du dir nicht sicher bist, ob deine Website Google Fonts verwendet, kannst du dies leicht überprüfen. Öffne dazu deine Website im Google Chrome Browser, klicke mit der rechten Maustaste auf die Seite und wähle „Untersuchen“. Im daraufhin erscheinenden Fenster klicke auf den schwarzen Pfeil und navigiere zu „Sources“. Finden sich in der Liste Einträge wie „fonts.google.com“ oder „fonts.gstatic.com“, dann sind Google Fonts auf deiner Website aktiv. Wenn diese Ordner nicht angezeigt werden, nutzt du keine Google Fonts.
Individuelle Schriftarten in Elementor integrieren
Nachdem du Google Fonts bei Elementor deaktiviert hast, ist der nächste Schritt das Hochladen deiner eigenen Schriftarten.
Wenn du eine Schriftart von Google nutzen möchtest, besuche die Google Fonts Website und lade die gewünschte Schriftart herunter. Solltest du eine Schriftart bei einem anderen Anbieter erworben haben, kannst du diese ebenso in Elementor implementieren.
Folge diesen Schritten, um eigene Schriftarten zu Elementor hinzuzufügen:
- Logge dich in WordPress ein und navigiere im linken Menü zu „Elementor“, wo du den Unterpunkt „Benutzerdefinierte Schriftarten“ auswählst. Hier werden dir alle bisher in Elementor hochgeladenen Schriftarten angezeigt; die Liste dürfte zu Beginn noch leer sein.
- Klicke auf den Button „Add New“ oben auf der Seite. Im nun erscheinenden Feld trage den Namen der Schriftart ein.
- Um die Schriftart hochzuladen, klicke auf „Add Font Variation“. Im nächsten Schritt wähle „Upload“ in der Zeile, die das Format deiner Schriftart anzeigt. Sollte deine Schriftart im „TTF-File“ Format vorliegen, ist dies der Punkt, an dem du sie hochladen solltest.
- In den oberen Zeilen kannst du das „Weight“ (Gewicht) und den „Style“ (Stil) der Schriftart festlegen, um zu definieren, welcher Schriftschnitt verwendet werden soll.
- Möchtest du weitere Schnitte der Schriftart hinzufügen, klicke erneut auf „Add Font Variation“ und wiederhole den Prozess.
- Nachdem du alle gewünschten Schriftvarianten hinzugefügt hast, bestätige die Änderungen mit einem Klick auf den Button „Veröffentlichen“.
Die so integrierten Schriftarten stehen dir jetzt im Elementor Builder zur Verwendung bereit.

Tipp:
Es kann passieren, dass andere Plugins das Laden von Customs Fonts verhindern. In diesem Fall musst du die Plugins deaktivieren. Achte nur darauf, dass keine anderen Plugins die „Google Fonts“ laden.
Warum sollte ich überhaupt die Google Fonts deaktivieren?
Das Deaktivieren von Google Fonts auf deiner Website kann aus verschiedenen Gründen sinnvoll sein. Hier sind die wichtigsten Gründe:
- Datenschutz und DSGVO-Konformität:
Google Fonts werden von einem Server geladen, der im Besitz von Google ist. Das bedeutet, dass Google Informationen über die Besucher deiner Website erhalten kann, was aus Datenschutzperspektive problematisch sein kann, besonders in Bezug auf die DSGVO in der EU. Durch das Deaktivieren von Google Fonts und das Hosten der Schriftarten auf deinem eigenen Server umgehst du dieses Problem.
- Ladezeiten der Website:
Das Laden von Schriftarten von externen Servern (wie den Google-Servern) kann die Ladezeit deiner Website beeinflussen. Indem du Google Fonts deaktivierst und die Schriftarten stattdessen auf deinem eigenen Server hostest, könnten die Ladezeiten deiner Website verbessert werden.
- Design-Kontrolle:
Durch das Deaktivieren von Google Fonts und das Verwenden eigener, manuell hochgeladener Schriftarten hast du volle Kontrolle über die verwendeten Schriftarten und bist nicht auf die Auswahl beschränkt, die Google Fonts bietet.
- Verfügbarkeit und Zuverlässigkeit:
Wenn Google Fonts aus irgendeinem Grund nicht erreichbar ist (z.B. aufgrund von Serverproblemen bei Google), kann dies dazu führen, dass die Schriftarten auf deiner Website nicht korrekt angezeigt werden. Wenn du die Schriftarten auf deinem eigenen Server hostest, hast du mehr Kontrolle über die Verfügbarkeit der Schriftarten.
- Unabhängigkeit von Drittanbietern:
Indem du Google Fonts deaktivierst und eigene Schriftarten verwendest, machst du deine Website unabhängiger von externen Diensten. Dies kann besonders wichtig sein, wenn du die volle Kontrolle über alle Aspekte deiner Website haben möchtest.
Diese Gründe sind nicht für jeden Website-Betreiber gleich relevant, aber sie bieten einen guten Überblick darüber, warum es sinnvoll sein kann, Google Fonts zu deaktivieren und stattdessen eigene Schriftarten zu verwenden. Es ist wichtig, die Vor- und Nachteile sorgfältig abzuwägen und zu entscheiden, was für deine spezifische Situation und deine Ziele am besten ist.