Die Hero-Section ist ein zentraler Bestandteil einer Website und hat eine entscheidende Rolle bei der Gestaltung und Benutzererfahrung.
Was ist eine Hero-Section?
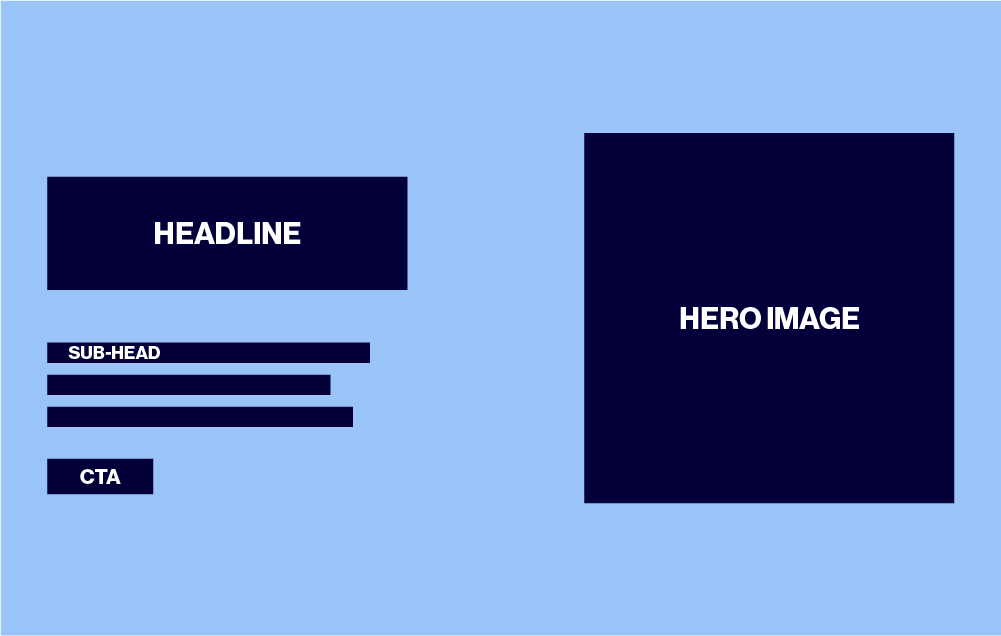
Die Hero Section ist der erste sichtbare Bereich einer Webseite „above the fold“, der die Aufmerksamkeit der Besucher sofort auf sich zieht.
Sie enthält normalerweise eine auffällige Überschrift, aussagekräftige Bilder oder Grafiken und ein Call to Action (CTA).
Ihre Aufgabe ist es, die Aufmerksamkeit der Besucher zu erregen und sie dazu zu ermutigen, weiter zu scrollen oder eine gewünschte Aktion auszuführen.
Meist wird diese Aktion in dem CTA deutlich, wie zum Beispiel “Jetzt abonnieren!“ für einen Newsletter.
Elemente einer Hero-Section:
- Überschrift: Klare und prägnante Überschriften, die das Hauptthema oder den Wert der Website kommunizieren.
- Bild/Video: Hochwertige visuelle Elemente, die die Botschaft der Website unterstützen.
- CTA-Button: Eine gut platzierte Handlungsaufforderung, die den Besucher zur Interaktion auffordert, z. B. „Jetzt kaufen“ oder „Mehr erfahren“.
- Kurzer Text: Eine kurze Beschreibung oder ein Untertitel, der die Überschrift ergänzt.

Warum ist die Hero-Section wichtig?
Die Hero-Section ist das Erste, was Besucher auf Ihrer Website sehen, und sie beeinflusst maßgeblich den ersten Eindruck.
Eine gut gestaltete Hero-Section kann das Interesse wecken, Vertrauen aufbauen und die Conversion-Raten steigern.
Sie ist besonders nützlich für Produkteinführungen, Kampagnen oder die Kommunikation Ihrer Markenbotschaft.
Best Practices:
Es gibt einige Best Practices für Hero-Sections, die du einhalten solltest:
- Kurze Überschrift: Halte sie kurz und prägnant. Mit deiner Headline möchtest du den Wert, den du gibst, vermitteln.
- Visuelle Qualität: Verwende hochwertige Bilder oder Videos. Am besten ist eine Darstellung deines Produkts, wie es von jemanden benutzt wird oder den Nutzen vermittelt.
- CTA-Button: Sowohl die Platzierung als auch die Farbe ist entscheidend. Der CTA-Button sollte deutlich herausstechen und eine klare Anweisung geben, was als Nächstes zu tun ist.
- Mobile Optimierung: Nahezu 80% allen Traffics im Internet ist Mobil, deshalb achte darauf, dass deine Hero-Section optimal bedienbar auf einem Handy ist.
- Kurzer Text: Die Sub-Headline beschreibt, wie du diesen Wert erbringst, z. B. durch dein Produkt oder deine Dienstleistung.
Es kann helfen, wenn deine Hero-Section nicht den ganzen sichtbaren Bereich einnimmt, sodass noch ein Teil der Section, die danach kommt, zu sehen ist.
Fazit:
Die Hero-Section ist ein entscheidendes Element im Webdesign, das dazu dient, die Aufmerksamkeit der Besucher zu gewinnen und sie zur Interaktion zu bewegen.
Sie sollte sorgfältig gestaltet werden, um die Botschaft Ihrer Website klar zu kommunizieren und die gewünschte Handlungsabsicht zu erzielen.
