Margin und Padding sind beides Konzepte, die in der Webentwicklung, genauer im CSS verwendet werden, um den Abstand von Elementen innerhalb einer Webseite festzulegen.

Margin
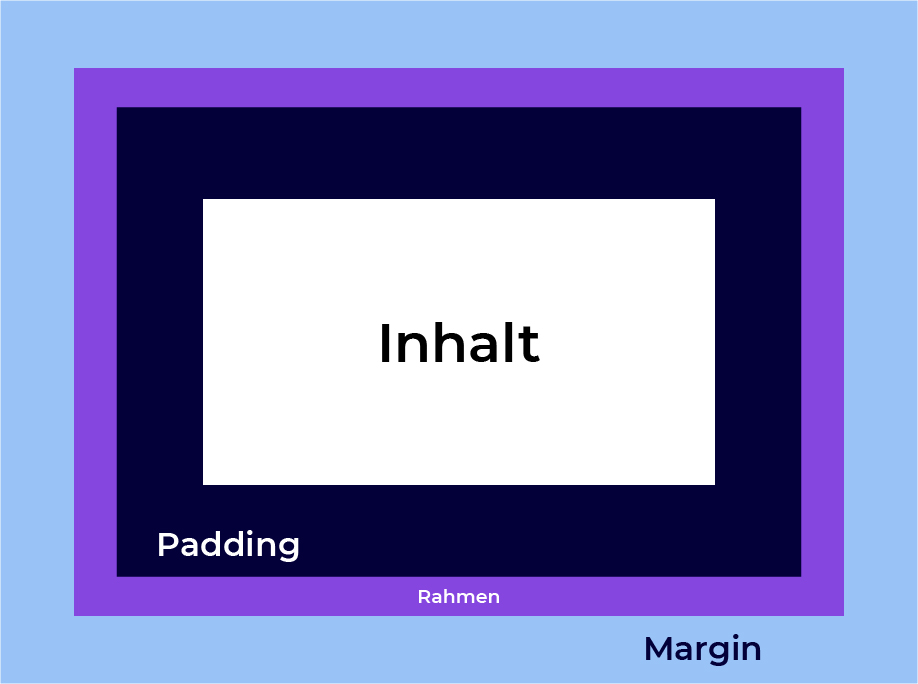
Der Margin ist der Abstand zwischen dem Rand eines Elements und dem Rand des darüber liegenden Elements. Er wird in der Regel verwendet, um den Abstand von Elementen zueinander zu definieren. Der Margin kann in vier Richtungen festgelegt werden: oben, unten, links und rechts.
Padding
Das Padding hingegen ist der Abstand zwischen dem Inhalt eines Elements und dessen Rand. Es wird verwendet, um den Abstand des Inhalts von den Rändern des Elements zu definieren. Auch das Padding kann in vier Richtungen festgelegt werden: oben, unten, links und rechts.
Margin und Padding was ist der Unterschied?
Der Unterschied zwischen Margin und Padding besteht darin, dass der Margin den Abstand zwischen zwei Elementen festlegt, während das Padding den Abstand zwischen dem Inhalt eines Elements und dessen Rand festlegt.
Es ist wichtig, dass Margin und Padding sorgfältig geplant werden, um ein ansprechendes und gut strukturiertes Layout zu erreichen.
Border
Die Border ist eine dekorative Linie, die jedes Element umranden kann, einschließlich Texte, Bilder und andere HTML-Elemente. Es wird verwendet, um die Kontur einer Box zu definieren.
Du kannst nicht nur den Stil, sondern auch die Farbe und die Breite eines Randes mit CSS-Properties verändern.
